PWA Mengubah Situs Web Menjadi Aplikasi: Begini Caranya
Diterbitkan: 2022-01-29Mungkin Anda pernah menemukan situs web yang mengusulkan sesuatu seperti "instal ini sebagai aplikasi web", seperti yang baru-baru ini saya lakukan di halaman web Google Meet. Itulah salah satu contoh bagaimana Anda bisa mendapatkan Progressive Web App (atau PWA). Meet PWA baru-baru ini tersedia di beberapa browser web, tetapi beberapa layanan Google lainnya telah menawarkan opsi ini selama bertahun-tahun. Situs mirip aplikasi lain seperti Outlook, Spotify, dan Instagram adalah contoh situs yang lebih baik yang siap untuk perawatan PWA. Mari kita selidiki apa sebenarnya PWA ini, bagaimana Anda bisa memulainya, dan manfaat apa yang mereka tawarkan.
Apa itu Aplikasi Web Progresif?
Web semakin menjadi seperti aplikasi. Situs web dapat mengirimkan pemberitahuan, bekerja secara offline, menyimpan data dalam cache lokal atau basis data persisten, dan berjalan di latar belakang. Banyak situs web berperilaku lebih seperti aplikasi daripada murni sebagai situs informasi. Standar Progressive Web App menawarkan situs web kesempatan untuk menjadi lebih seperti aplikasi mandiri, dengan membuang elemen browser yang hanya mengacaukan antarmuka mereka.

Progressive Web Apps memanfaatkan teknologi yang sama yang mendukung situs web canggih saat ini, termasuk HTML, CSS, dan JavaScript. Tetapi mereka juga menggunakan beberapa standar web yang lebih baru dan kurang umum, termasuk Manifes Aplikasi Web (untuk menentukan nama aplikasi, ikon, URL, warna, dan konfigurasi) dan Service Worker, yang memungkinkan PWA berfungsi offline tanpa koneksi internet.
Anda mungkin bertanya-tanya mengapa istilah progresif berperan. Itu berasal dari strategi pengembangan web yang disebut peningkatan progresif. Dalam strategi ini, pengembang berfokus pada konten dan fungsi utama terlebih dahulu dan kemudian menambahkan kemampuan ekstra jika browser dan platform menawarkan lebih banyak embel-embel di tepinya. Terkait dengan peningkatan progresif adalah desain web responsif, di mana konten dirancang untuk diubah ukurannya untuk platform tertentu, seperti perangkat seluler atau desktop.
Sayangnya, salah satu browser web favorit saya, Firefox, tidak mendukung PWA di desktop, meskipun di Android. (Hal yang sama berlaku untuk browser web Opera yang inovatif.) Mozilla telah mengerjakan sebuah proyek untuk menambahkannya ke browser yang sangat menghargai privasi, tetapi organisasi tersebut mengumumkan penghentian upaya itu. Seseorang dapat berharap bahwa situasi berubah suatu saat di masa depan.
Sementara itu, mari kita lihat apa yang dapat Anda peroleh dari menggunakan PWA (bersama dengan kekurangannya), bagaimana Anda dapat menginstalnya di beberapa platform, dan mana yang menjadi favorit saya.
Apa Kelebihan dan Kekurangan PWA?
Seperti disebutkan, PWA memungkinkan Anda fokus pada daging situs web seperti aplikasi, tanpa semua antarmuka browser dan batas jendela yang biasanya Anda dapatkan di browser. Anda hanya melihat satu menu—menu situs aplikasi—bukan keduanya dan menu browser, kotak telusur, dan bilah alat. Elemen browser tersebut terkadang merupakan gangguan yang tidak perlu dan hanya menambah kekacauan.
Anda mungkin juga menemukan PWA menyertakan lebih banyak kemampuan daripada aplikasi yang diinstal. "Bagaimana itu bisa terjadi?" Anda bertanya. Banyak situs web yang diperbarui secara konstan, sementara aplikasi hanya diperbarui saat Anda menginstal pembaruan. Seringkali layanan web meluncurkan fitur baru untuk situs webnya terlebih dahulu dan baru kemudian menambahkannya ke aplikasi mandirinya, jika pernah.
Keuntungan lain dari Progressive Web Apps adalah bahwa mereka lebih ringan daripada aplikasi asli dan platform-agnostik. Dengan kata lain, pengembang tidak memerlukan aplikasi yang berbeda untuk seluler dan desktop—selama browser yang mendukung PWA berjalan di platform. Di Windows, tidak perlu ada kekacauan Registry atau modul kode tambahan. Salah satu pengembang mencatat bahwa Twitter Lite PWA hanya menggunakan 3% dari penyimpanan yang dibutuhkan oleh rekan aplikasi Android aslinya. Ini menguntungkan pengguna akhir dan juga pengembang, seperti yang akan kita lihat sebentar lagi.
Akhirnya, PWA menghindari toko aplikasi seluler, yang dapat membatasi, terutama bagi pengembang yang harus membayar upeti kepada penyedia platform. Untuk pengguna akhir, itu berarti instalasi sangat cepat dan sederhana.
Tidak Ada Lapisan Perak Tanpa Awan Gelap
Satu kelemahan dari PWA adalah aplikasinya masih berupa situs web di bawahnya, dan meskipun banyak yang dirancang untuk terus berfungsi secara offline, beberapa tidak akan berfungsi sepenuhnya tanpa koneksi. Pendukung web ini terkadang bisa menjadi keuntungan, namun: Anda dapat menekan hotkey penyegaran browser (F5 di Windows, Command-R di macOS) untuk memuat ulang aplikasi situs yang mengganggu, sementara program terinstal yang tidak merespons lebih menyusahkan dan sering membutuhkan restart.
Beberapa PWA juga mengharuskan Anda untuk masuk sesering yang Anda lakukan dengan situs web, di mana sebagian besar aplikasi baru mulai berfungsi saat Anda menjalankannya. Dan ada beberapa jenis aplikasi yang PWA-nya tidak sesuai. Aplikasi asli yang dikodekan ke logam sistem Anda memberikan kinerja yang lebih cepat: Anda tidak ingin menjalankan video game AAA atau editor video sebagai situs web.
Jika Anda memiliki aplikasi terinstal dan PWA untuk layanan yang sama di perangkat Anda, ini dapat menyebabkan kebingungan untuk mendapatkan yang Anda inginkan. Saran saya untuk itu: Hapus saja aplikasi asli; ini kemungkinan akan menghemat sumber daya sistem Anda. Terakhir, perhatikan bahwa, seperti halnya jendela browser, Anda dapat menjalankan beberapa aplikasi web yang sama secara bersamaan; ini dapat dilihat sebagai plus (jika Anda menginginkan lebih dari satu set konten dalam aplikasi) atau minus (jika Anda bingung dengan beberapa jendela yang menjalankan aplikasi yang sama).
Masalah lain dengan PWA hanyalah kemampuan untuk ditemukan. Karena tidak ada toko aplikasi PWA, sulit untuk mengetahui situs mana yang dapat diinstal sebagai kelas aplikasi ini. Pengalaman juga bergantung pada seberapa baik pengembang menerapkan fungsionalitas PWA—beberapa menawarkan pengaturan dan pengalaman penggunaan yang jelas sementara yang lain tidak.
PWA mana yang harus Anda gunakan?
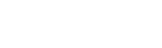
Jenis aplikasi web tertentu sangat masuk akal untuk digunakan sebagai PWA—aplikasi streaming musik, komunikasi, dan media sosial adalah kandidat yang baik. Dua PWA yang saya jalankan sepanjang waktu adalah Spotify dan Outlook versi web, tetapi untuk alasan yang sangat berbeda.
Pertama, Spotify: Saya kadang-kadang melihat halaman pengaturan Aplikasi dan Fitur saya di Windows 10 dan melihat bahwa Spotify mengambil lebih dari satu GB ruang drive. Saya bertanya-tanya mengapa itu perlu karena saya tidak memerlukan aplikasi untuk mengunduh setiap lagu saat saya memainkannya. Setelah beralih ke PWA, aplikasi memakan waktu kurang dari 5 MB.
Saya menggunakan Outlook Web daripada aplikasi Windows Mail stok hanya karena jika menawarkan lebih banyak keandalan, kecepatan, dan fitur. Ada pembicaraan tentang Microsoft mengganti aplikasi Windows 10 Mail dengan variasi pada versi PWA, dan itu tidak dapat terjadi segera sejauh yang saya ketahui.
Twitter adalah kandidat bagus lainnya untuk penggunaan PWA, tetapi sudah menawarkan aplikasi asli yang sangat baik di sebagian besar platform. Saya mulai menggunakan Twitter sebagai PWA karena aplikasi toko Windows tidak memungkinkan saya beralih antara akun pribadi dan kantor dengan mudah, sedangkan versi web melakukannya. Google Meet, Skype, dan Zoom semuanya dapat diinstal sebagai Aplikasi Web Progresif juga.
Suatu hari nanti Anda mungkin menginstal aplikasi tanpa menyadari bahwa itu adalah PWA, terutama sekarang Windows sedang bergerak untuk memasukkannya ke dalam Microsoft Store, di daftar program menu Start, dan di bagian Aplikasi dan Fitur tempat Anda menghapus aplikasi normal. Chrome OS sudah menyertakan PWA di toko aplikasinya.
Bagaimana Anda Menginstal Aplikasi Web Progresif?
Keuntungan besar PWA adalah betapa mudahnya memasangnya, dan prosesnya terus menjadi lebih sederhana untuk peramban web yang mendukung PWA seperti Chrome dan Edge. Apple berada dalam posisi yang aneh dalam hal PWA: Anda dapat menginstal PWA di macOS kecuali di Safari; di iOS, Anda hanya dapat menginstal PWA di Safari. Inilah yang perlu Anda lakukan untuk menginstal PWA pada setiap sistem operasi utama (dalam urutan popularitas).
Memasang PWA di Android

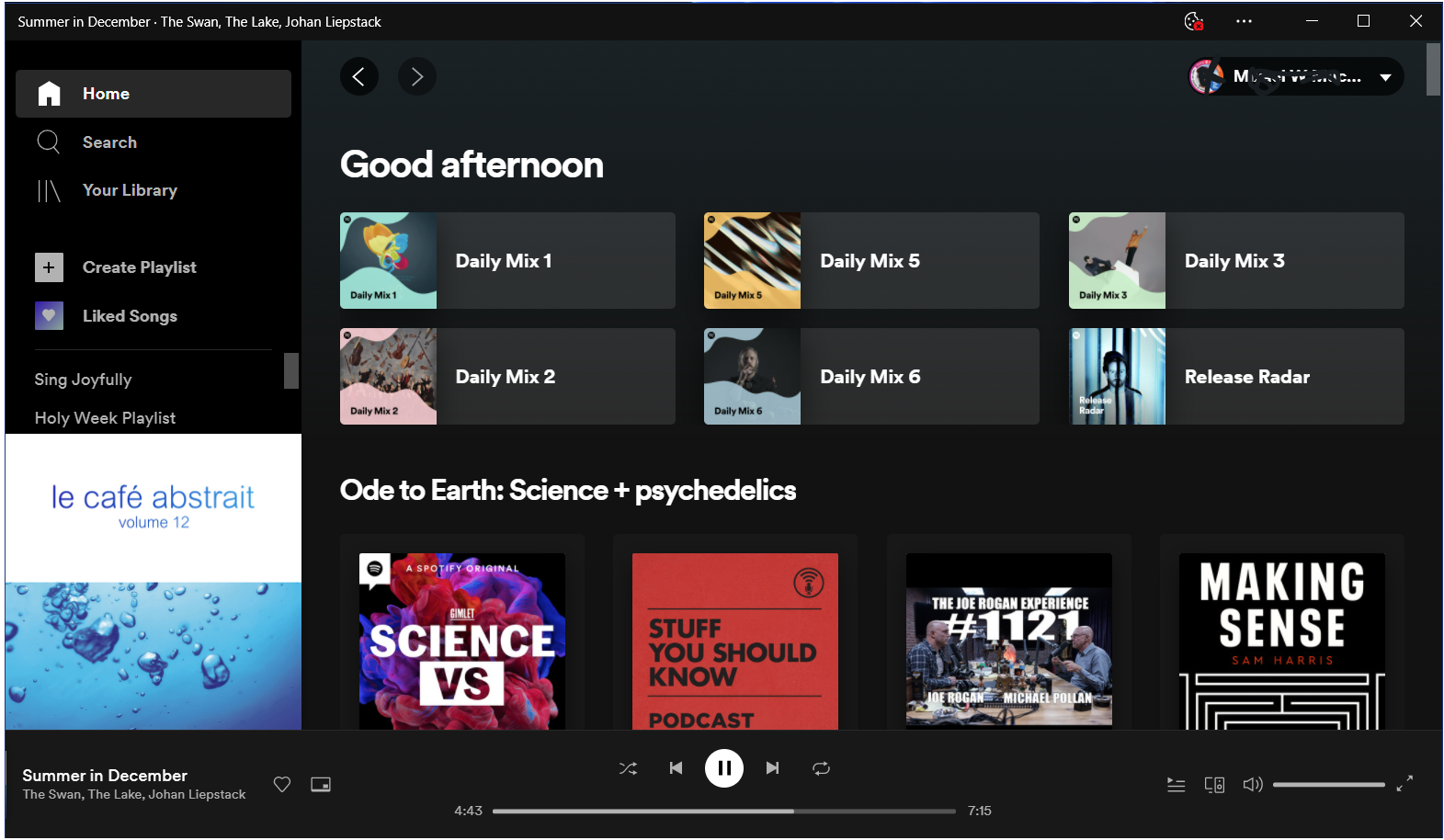
Di browser Chrome: Untuk situs yang sepenuhnya menyediakan fungsionalitas PWA, Anda akan melihat pilihan Instal aplikasi di menu utama Chrome. Setelah Anda memilih opsi itu, ikon aplikasi muncul di layar beranda Anda. (Perhatikan bahwa Anda dapat memilih Tambahkan ke layar Beranda untuk situs yang tidak menyediakan fitur PWA.) Pilihan tekan lama masih menyertakan Copot Pemasangan, tetapi opsi tanda di bawahnya adalah Pengaturan Situs—sesuatu yang tidak Anda lihat untuk pemasangan di toko aplikasi.

Di Firefox: Untuk situs yang dapat diubah menjadi PWA, menu Firefox memiliki opsi Instal sederhana. Setelah Anda mengetuk pilihan ini, Anda akan melihat kotak dialog Tambahkan ke Layar. Ikon layar beranda untuk PWA yang dibuat Firefox memiliki logo Firefox oranye kecil di kanan bawah logo aplikasi utama. Seperti halnya aplikasi yang dibuat Chrome, Anda cukup memilih Copot pemasangan dari menu konteks tekan lama untuk menyingkirkannya. Tidak seperti yang dibuat di Chrome, Anda tidak melihat pilihan Pengaturan Situs, untuk merasakan aplikasi yang lebih nyata.
Direkomendasikan oleh Editor Kami



Menginstal PWA di Windows
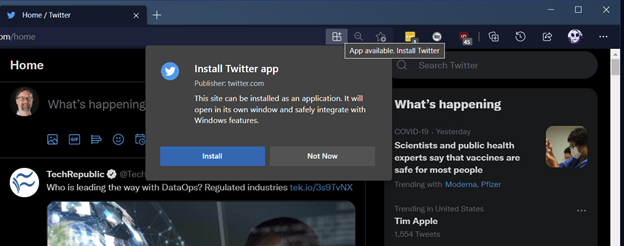
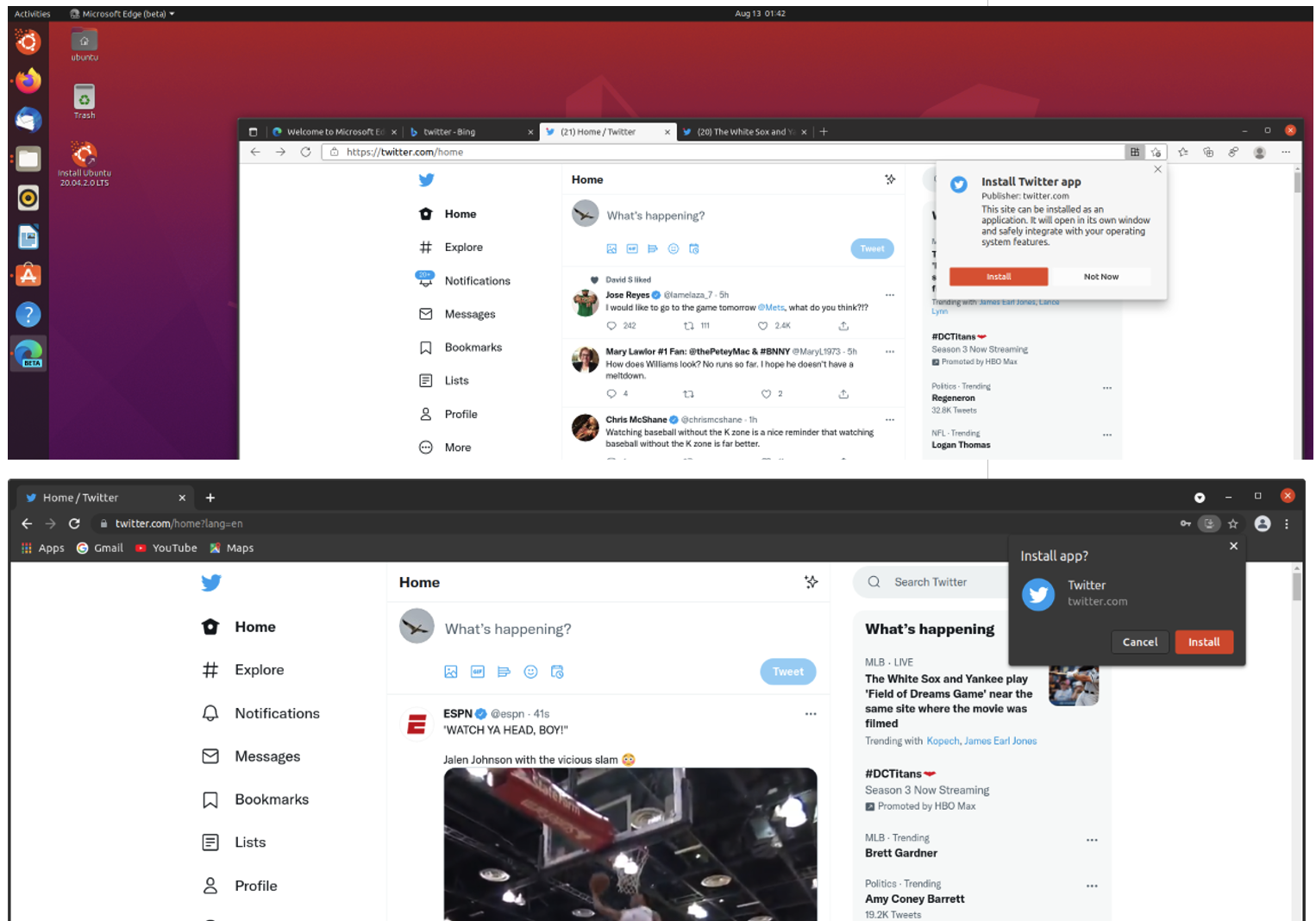
In Edge: Browser web Windows default menyediakan opsi terbaik untuk menginstal PWA pada sistem operasi desktop Microsoft. Itu karena itu menempatkan aplikasi di menu Mulai Anda sama seperti aplikasi lain yang Anda instal dengan cara biasa (baik dengan penginstal program yang diunduh atau dari aplikasi Microsoft Store). Berikut cara kerjanya:

Arahkan ke situs web yang ingin Anda instal sebagai PWA.
Jika aplikasi dapat diinstal sebagai PWA, Anda dapat mengklik ikon di sisi kanan bilah alamat yang terlihat seperti tiga kotak dan tanda plus (teks melayang adalah “Aplikasi tersedia. Instal [ nama aplikasi ] ) atau Anda dapat memilih Aplikasi dari menu luapan tiga titik, lalu klik Instal [nama aplikasi]. Untuk beberapa PWA, kotak Instal akan muncul secara otomatis.
Itu dia. Aplikasi baru Anda muncul di menu Start, mendapat ikon khas di Taskbar (bukan ikon Edge), dan dapat diubah menjadi pintasan desktop. Jika Anda ingin menghapus instalasi PWA, Anda dapat melakukannya dari menu klik kanan Start Menu, dari halaman Pengaturan Aplikasi dan Fitur Windows, atau dari halaman Kelola Aplikasi Edge.
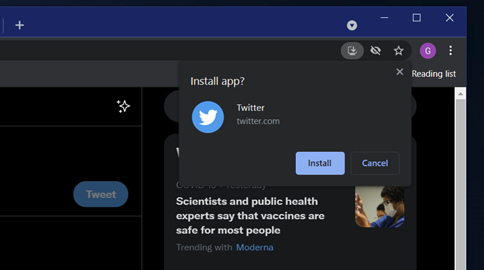
Di browser Chrome: Sama seperti Edge, Chrome memiliki tombol di bilah alamat yang muncul untuk situs yang menawarkan fungsionalitas PWA. (Perhatikan bahwa privasi dan peramban penghasil crypto, Brave, memiliki dukungan PWA yang hampir identik dengan Chrome.)

Klik tombol Instal Aplikasi di bilah alamat atau pilih Instal [ nama aplikasi ] dari menu luapan tiga titik di kanan atas.
Setelah ini, Anda akan melihat aplikasi tanpa batas browser dan ikon untuk itu di menu Mulai Anda. Perhatikan bahwa Anda dapat mencopot pemasangan PWA yang dibuat Chrome hanya dari jendelanya atau browser Chrome, bukan dari Pengaturan Windows. Jika Anda memilih Uninstall dari menu Start, PWA akan membawa Anda ke panel kontrol Program dan Fitur yang lama.
Memasang PWA di iOS dan iPadOS

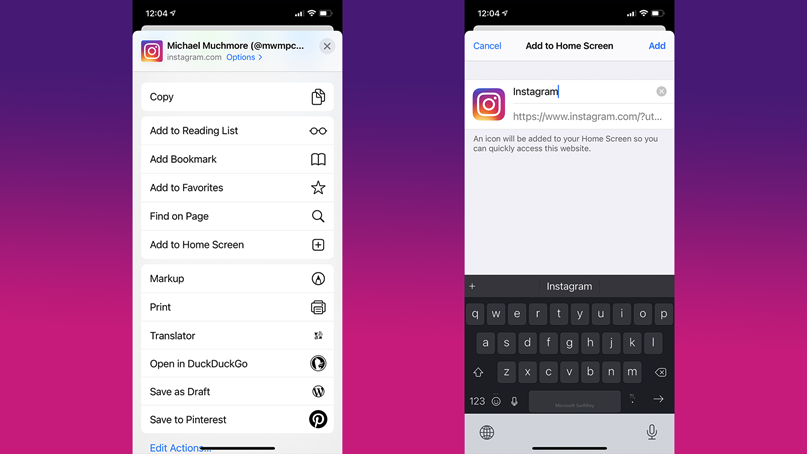
Seperti disebutkan di atas, Apple hanya mengizinkan Safari untuk membuat PWA di iOS dan iPadOS—browser pihak ketiga tidak disertakan. Safari tidak menggunakan istilah instal dan aplikasi, seperti semua browser lain yang mendukung PWA. Untuk menginstalnya di iOS atau iPadOS, muat situs berkemampuan PWA, pilih Bagikan panah atas di bagian bawah layar, dan pilih Tambahkan ke Layar Utama. Perhatikan bahwa Anda dapat melakukan hal yang sama untuk situs web apa pun, tetapi Anda tidak akan mendapatkan fungsionalitas offline dari PWA yang sebenarnya.
Saat saya membuat PWA untuk Instagram, ikon dan aplikasi tampak identik dengan versi App Store, tetapi alih-alih opsi Hapus Aplikasi di menu tekan lama, saya melihat pilihan Hapus Bookmark. Perhatikan bahwa ikon PWA tidak muncul di Perpustakaan Aplikasi iOS 14, jadi Anda tidak mendapatkan pengalaman aplikasi penuh dengan PWA di perangkat seluler Apple seperti yang Anda lakukan di platform lain. Saya kira ini seharusnya tidak menjadi kejutan besar, mengingat sikap antagonis Apple terhadap sistem terbuka.
Menginstal PWA di macOS

Di macOS, menginstal PWA berfungsi seperti halnya di Windows, tetapi browser Safari default tidak menawarkan metode untuk menginstal situs sebagai PWA. Aplikasi baru Anda memang muncul di Launchpad, tetapi tidak di folder Applications Finder.
Aplikasi yang dibuat dengan Chrome atau Edge dengan baik mendapatkan menu teratas yang dinamai untuk aplikasi baru daripada untuk browser, dan saya bahkan dapat menjadikan Outlook PWA sebagai klien penanganan email default saya. Namun, Anda harus mencopot pemasangan PWA dari dalam browser, bukan dari OS.
Menginstal PWA di OS Berbasis Linux

Di Linux, Anda dapat mengatur PWA di browser web Brave, Chrome, dan Edge (saat ini beta) seperti yang Anda bisa lakukan di OS desktop lainnya. Anda melihat tombol Instal aplikasi yang sama di bilah alat, dan cukup mengetuk tombol itu untuk membuat PWA. Saya menguji ini di Ubuntu. Ikon aplikasi PWA muncul di halaman Aplikasi, dan ikon aplikasi khusus, bukan ikon browser, muncul di panel Aktivitas.
Perhatikan bahwa jika Anda menggunakan Brave atau browser Chromium open-source, Anda tidak akan mendapatkan manfaat tersebut. Anda masih dapat membuat versi situs tanpa batas browser, tetapi Anda harus membukanya dari aplikasi browser utama.
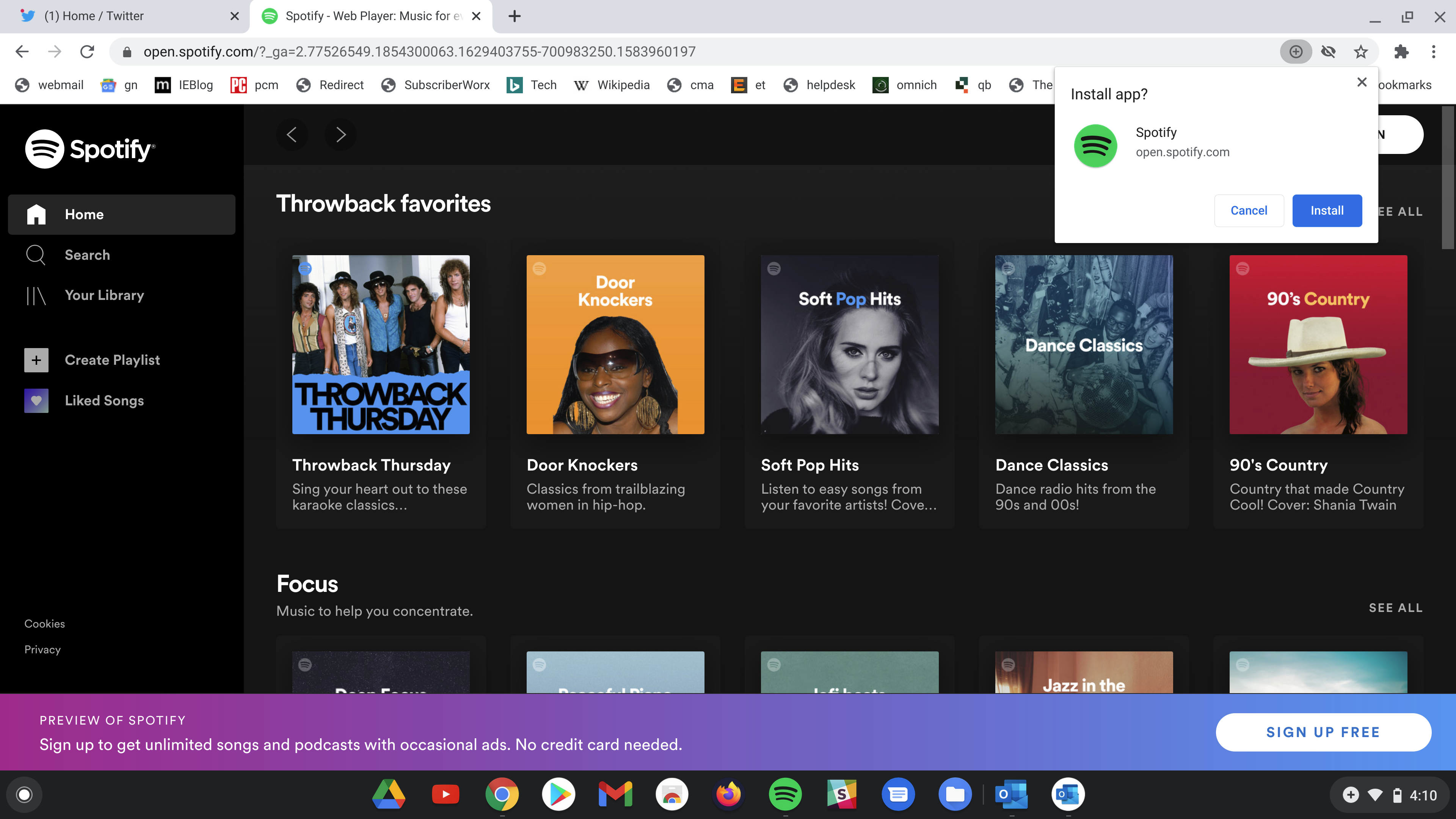
Memasang PWA di Chrome OS

OS desktop Google berperilaku sedikit berbeda dari browser Chrome di platform lain: Ada tombol tanda Plus yang dilingkari di bilah alamat browser serta pilihan menu untuk Menginstal [ nama aplikasi ]. Memilih salah satu mengakibatkan Anda dialihkan ke toko aplikasi Google Play, tempat Anda menginstal aplikasi. Ya, ini masih PWA, tapi itu yang Anda dapatkan dari app store. Itulah pengalaman saya menginstal PWA Twitter, tetapi untuk Outlook Web, memilih tombol yang sama menginstal PWA seperti yang Anda lihat di PC Windows.
Ini bukan pengalaman yang buruk, tetapi, seperti semua hal di Chrome OS, saya berharap ada lebih banyak konsistensi. Beberapa hasil kebingungan karena aplikasi Outlook di Play Store bukan PWA, sedangkan entri Twitter adalah. Saat Anda menginstal Outlook PWA dan aplikasi Outlook Google Play Store, Anda mendapatkan dua ikon aplikasi di rak aplikasi.