Украдите эту стратегию у Google, чтобы масштабировать свой справочный контент
Опубликовано: 2020-08-25Если ваша компания создает справочный контент, особенно на нескольких языках, то вы знаете, как сложно привести его в соответствие с новыми выпусками и изменениями в компании.
Текст может быть сложным, но это ничто по сравнению с трудоемким и утомительным процессом создания и редактирования новых скриншотов и графики. Постоянно создавать новую графику утомительно, отнимает много времени и просто раздражает.
Но это не должно быть так.
Использование упрощенного пользовательского интерфейса или графики SUI — отличный способ сэкономить время и ресурсы при создании содержимого справки. На самом деле, Google использует эту стратегию, чтобы легко масштабировать свой справочный контент и постоянно предоставлять отличный справочный контент пользователям на разных языках.
Хотя Google является отличным примером, они не единственная компания, которая использует этот метод. На самом деле, это быстро стало передовой отраслевой практикой, используемой как техническими коммуникаторами, так и маркетологами.
Читайте дальше, чтобы узнать больше об образах SUI и о том, как вы можете начать использовать их для масштабирования содержимого справки.

Что такое СУИ?
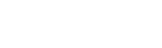
SUI означает упрощенный пользовательский интерфейс. Это визуальное представление программного интерфейса, который удаляет ненужные элементы, сводя их к более простым формам и предоставляя основные элементы исходного изображения.
Это может включать в себя скрытие и удаление визуального шума, ненужного текста, меню, кнопок или подсказок, чтобы уменьшить сложность изображения и сосредоточить внимание на важных частях.
Таким образом, пользователям будет проще сопоставить то, что они видят на изображении, с интерфейсом, с которым они работают.

Прелесть SUI в том, что он полезен не только пользователям. Упрощенные изображения часто требуют меньше обновлений и могут даже не отображать текст, так что одно изображение будет работать в нескольких языковых вариантах вашего контента. Когда вам нужно только перевести текст для ваших статей, вы значительно экономите на затратах на производство контента.

Как я могу использовать SUI?
Вы когда-нибудь задумывались, как Google может показывать вам ответы, которые вы ищете, на нужном вам языке с такими точными результатами?
Ответ не секрет: они используют SUI.

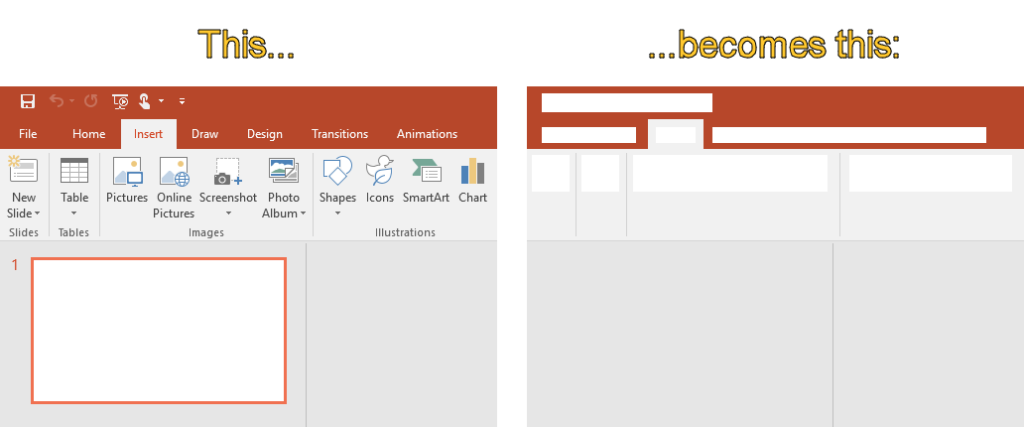
Google предлагает справочные статьи, подобные приведенной выше, на многих языках. Обратите внимание, что изображения в статьях все одинаковые. Они могут сделать это из-за SUI. Текст интерфейса и другие элементы, которые могут зависеть от языка, удалены. Это устраняет огромную проблему при создании справочного контента: создание локализованных скриншотов и их обновление.
Поскольку вся необходимая информация и изображения остаются неизменными, Google может просто вставить обновленные инструкции или изменить язык результатов поиска, не теряя ни секунды.
Это метод, которому может подражать любая компания, предоставляющая поддержку клиентов, помощь или образовательный контент. Вот несколько способов использования SUI прямо сейчас.
Учебники
Написание отличных руководств по программному обеспечению может быть утомительным и сложным, особенно когда постоянно выпускаются обновления. Сэкономьте массу времени и усилий, используя образы SUI. Таким образом, вам нужно будет только обновить текст.
Кроме того, пользователи быстрее учатся с изображениями SUI. Упрощенное представление облегчает понимание отображаемой информации. SUI не только упрощает жизнь создателю, но и помогает учащемуся.
Поддержание актуальности контента
Как и в случае с учебными пособиями, ваш маркетинговый, справочный и справочный контент будет постоянно нуждаться в обновлении. Некоторые функции могут быстро устареть, а содержание, объясняющее, как их использовать, потребует изменений. .
Чем больше SUI вы используете, тем меньше времени вам придется тратить на обновление информации, когда в программное обеспечение или продукт вносятся визуальные изменения. В некоторых случаях вам может вообще ничего не изменять, потому что графика SUI удаляет лишние детали и сосредоточиться только на главном.
Более быстрая локализация контента
Любой создатель контента, прошедший процесс локализации, знает, что создание скриншотов и графики для каждой локали может занять много времени и денег. Технические коммуникаторы хорошо разбираются в том, что нужно для создания и управления уникальными скриншотами для каждого языка.

Нужно перевести страницу на несколько языков? Вместо того, чтобы менять язык каждого слова, создайте и структурируйте свою страницу на основе графики SUI.
Одна и та же графика часто может быть переназначена на несколько языков практически без изменений. Дополнительная информация или инструкции могут быть переданы посредством текста.
Вы сэкономите время и, вероятно, деньги. Возьмите страницу из книги Google и упростите себе жизнь.

Как начать работу с СУИ
Такие инструменты, как TechSmith Snagit, упрощают создание графики SUI. Snagit позволяет легко сделать скриншот изображения и упростить его для использования в качестве графики SUI. Вот как:
Шаг 1. Сделайте снимок экрана
Используя Snagit, сделайте снимок экрана пользовательского интерфейса, который вы хотите превратить в графику SUI, и откройте его в редакторе Snagit. Обрежьте скриншот до размеров желаемого результата.

Шаг 2. Упростите изображение
Snagit предлагает два способа упрощения изображений с помощью инструмента Simplify.
Первый вариант — упростить снимок экрана вручную, выбрав инструмент «Упростить», а затем с помощью графических элементов скрыть неважные детали на изображении и привлечь внимание к тому, что важно. После выбора инструмента «Упростить» Snagit автоматически определяет цвета на снимке экрана, создает цветовую палитру и предоставляет набор инструментов, идеально подходящих для упрощения изображений.
Второй вариант — автоматизировать процесс. Функция автоматического упрощения Snagit распознает формы и текст, а затем автоматически покрывает их тематическими элементами. Удаляйте, добавляйте и изменяйте цвет любых элементов, которые добавляет Snagit, чтобы получить желаемый вид.
Посмотрите полное руководство ниже, чтобы увидеть инструмент Simplify в действии!
Шаг 3: Сохраните изображение
Когда вы закончите, сохраните файл в формате .png или .jpg для использования в документации. Мы настоятельно рекомендуем также сохранить окончательное изображение в виде файла .SNAG (.SNAGPROJ на Mac). Это тип файла проекта Snagit, и он позволяет вам повторно открыть проект для последующего редактирования и настройки изображения. Это упрощает обновление изображения, поэтому вам не нужно будет каждый раз заново создавать графику SUI.
Дополнительный совет: используйте тег, чтобы легко получить доступ к этому файлу в любое время в библиотеке ресурсов Snagit.
С SUI вы сможете сэкономить время, энергию и деньги для себя и своей команды. Поскольку использование SUI на других сайтах продолжает стремительно расти, у вас будут новейшие и лучшие инструменты, которые помогут людям понять ваш контент. Кроме того, его элегантный внешний вид привлечет внимание в ваших маркетинговых материалах.
Теперь, когда вы знаете, как использовать SUI, вы можете начать масштабировать свой справочный контент уже сегодня! Вы сэкономите время, ресурсы и (будем честны) здравомыслие.
Нужна помощь в создании образов SUI? TechSmith Snagit имеет отличные функции, которые помогут вам создавать графику в кратчайшие сроки. Загрузите бесплатную пробную версию сегодня!