วิธีใช้ WP Super Cache บนบล็อก WordPress
เผยแพร่แล้ว: 2017-01-27
วันนี้เราจะมาเน้นที่การเรียนรู้วิธีใช้ WP Super Cache บนบล็อก WordPress มีปลั๊กอินที่ยอดเยี่ยมอยู่ 2 ตัวที่สามารถใช้เพื่อวัตถุประสงค์ในการแคชของปลั๊กอิน: WP Super Cache และ W3 Total Cache ขึ้นอยู่กับความต้องการของคุณ ต้องเปิดใช้งานหนึ่งในนั้นในบล็อกของคุณ แต่วันนี้เราจะพูดถึงวิธีใช้ WP Super Cache บนบล็อก WordPress เท่านั้น

สิ่งที่ WP Super Cache ทำคือใช้ไฟล์ Dynamic WordPress PHP ของบล็อกของคุณและแปลงเป็นไฟล์ HTML แบบคงที่ ประโยชน์ของไฟล์นี้คือ ไฟล์มีน้ำหนักน้อยกว่าไฟล์ PHP จริง และเพิ่มความเร็วในการโหลดหน้าเว็บ ซึ่งทำให้ผู้เยี่ยมชมมีความสุขในที่สุดเพราะไม่มีใครชอบรอ ด้วยความเร็วในการโหลดหน้าเว็บที่เพิ่มขึ้น เครื่องมือค้นหามีแนวโน้มที่จะจัดทำดัชนีหน้าเว็บของคุณและแสดงต่อผู้มีโอกาสเป็นผู้เข้าชม
ส่วนใหญ่ข้างต้นเป็นความจริง แต่มีสิ่งที่จับได้ว่าไฟล์ HTML แบบคงที่จะให้บริการแก่ผู้ใช้ส่วนใหญ่ยกเว้นผู้ที่ลงชื่อเข้าใช้เว็บไซต์ของคุณหรือแสดงความคิดเห็นในบล็อกของคุณ ความลำเอียงนี้เป็นเพราะเมื่อผู้ใช้เข้าสู่ระบบหรือได้โพสต์ความคิดเห็นในบล็อกของคุณจะแสดงพร้อมกับชื่อของพวกเขาแทนที่จะเป็นไฟล์แบบคงที่ ดังนั้นจึงได้รับการจัดการโดยกลไกการแคชแบบเดิม
คุณสมบัติระบบปฏิบัติการ WP Super Cache:
- ให้คุณใช้ Content Delivery Network (CDN) ร่วมกับระบบแคช
- บีบอัดหน้าเว็บเพื่อลดเวลาในการโหลด
- มีแคชสำหรับหน้า PHP ด้วย
- การแคชยังใช้ได้กับอุปกรณ์มือถือและแท็บเล็ต
สารบัญ
- วิธีใช้ WP Super Cache บนบล็อก WordPress
- กำหนดค่า WP Super Cache
- เก็บเอาไว้
- เบ็ดเตล็ด
- ขั้นสูง
- ตำแหน่งแคช
- เวลาหมดอายุและการเก็บขยะ
- เปิดใช้งานการสนับสนุน CDN
- เนื้อหา
- พรีโหลด
วิธีใช้ WP Super Cache บนบล็อก WordPress
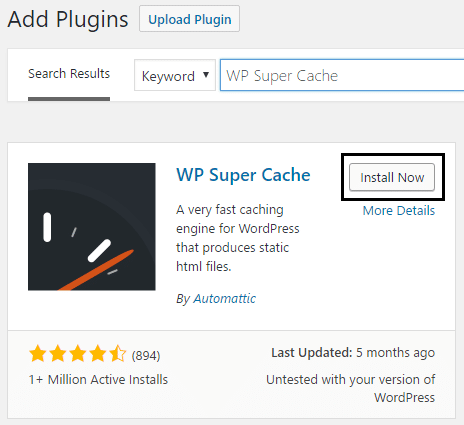
ในการใช้ WP Super Cache บนบล็อก WordPress คุณต้องติดตั้งปลั๊กอินก่อน มาดูวิธีการทำกัน ไปที่บัญชีผู้ดูแลระบบของคุณและจาก Plugin > Add New ค้นหา WP Super Cache จากนั้นติดตั้งและเปิดใช้งานปลั๊กอิน

เมื่อติดตั้งปลั๊กอินแล้ว จะแสดงข้อความต่อไปนี้:
WP Super Cache ถูกปิดใช้งาน โปรดไปที่หน้าผู้ดูแลระบบปลั๊กอินเพื่อเปิดใช้งานการแคช

คุณต้องเปิดใช้งานปลั๊กอิน WP Super Cache ก่อนจึงจะสามารถใช้งานได้ เพียงคลิกที่ "หน้าผู้ดูแลระบบปลั๊กอิน" และคุณจะถูกนำไปยังการตั้งค่า WP Super Cache
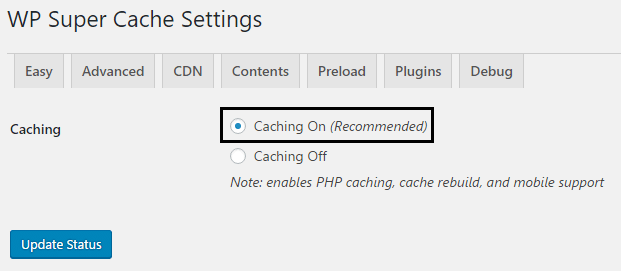
กำหนดค่า WP Super Cache
ทำเครื่องหมายที่ช่องถัดจาก Caching On (แนะนำ) เพื่อเปิดใช้งาน WP Super Cache และคลิกปุ่มอัปเดตสถานะเพื่อบันทึกการเปลี่ยนแปลงของคุณ

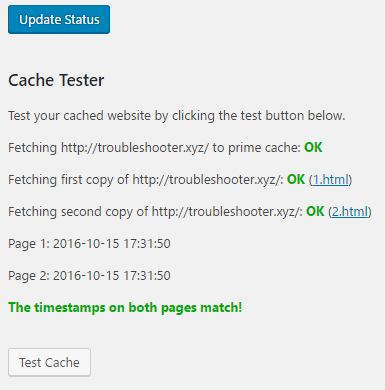
ตอนนี้ ให้ตรวจสอบว่าปลั๊กอินทำงานหรือไม่โดยคลิกปุ่มทดสอบแคชใต้ตัวทดสอบแคช หากทุกอย่างเป็นไปตามนั้น คุณจะเห็นสิ่งนี้:

หากคุณต้องการลบหน้าแคชด้วยเหตุผลบางประการ เพียงคลิกปุ่มลบแคช เท่านี้คุณก็พร้อมแล้ว

ในตัวเลือกขั้นสูง คุณจะตั้งค่า 4 เหล่านี้:
- เก็บเอาไว้
- เบ็ดเตล็ด
- ขั้นสูง
- ตำแหน่งแคช
มาพูดถึงแต่ละอันกันและดูว่าคุณใช้งานการตั้งค่า Wp Super Cache อย่างไรให้มีศักยภาพสูงสุด
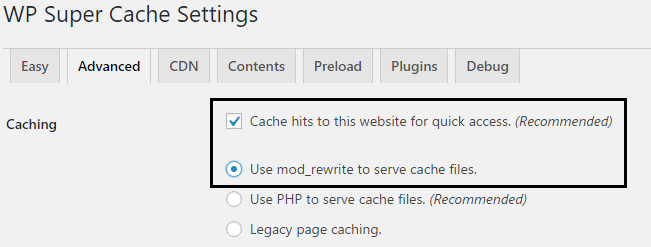
เก็บเอาไว้
ทำเครื่องหมายที่ช่อง Cache hits to this website for quick access (แนะนำ) เพื่อเปิดการแคช

ต่อไป มีสามตัวเลือกสำหรับการแคชและโดยค่าเริ่มต้น PHP จะใช้เพื่อให้บริการไฟล์แคช แต่เราไม่ต้องการเกี่ยวข้องกับ PHP เนื่องจากจะทำให้เวลาในการโหลดหน้าเว็บเพิ่มขึ้น ดังนั้นให้คลิกปุ่มตัวเลือกถัดจาก “ Use mod_rewrite to serve cache files ” ซึ่งเป็นวิธีที่เร็วที่สุดในการส่งไฟล์ HTML ของคุณโดยไม่ต้องใช้เอ็นจิ้น PHP
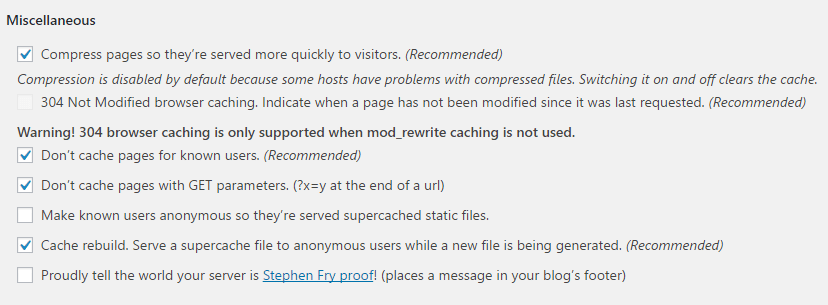
เบ็ดเตล็ด
ในเบ็ดเตล็ด เปิดใช้งานตัวเลือกบีบอัดหน้าตามค่าเริ่มต้น ตัวเลือกนี้จะถูกปิดใช้งาน ตัวเลือกนี้ช่วยลดเวลาในการโหลดหน้าเว็บทั้งหมด


เปิดใช้งานการ แคชเบราว์เซอร์ 304 ที่ไม่ได้แก้ไข ซึ่งระบุว่าหน้าได้รับการแก้ไขหรือไม่ตั้งแต่คำขอครั้งล่าสุด เปิดใช้งานอย่าแคชหน้าสำหรับผู้ใช้ที่รู้จัก เนื่องจากจะทำให้ผู้ดูแลระบบและผู้ใช้ดูหน้าจริงได้โดยไม่ต้องแคช
เปิดใช้งานอย่าแคชด้วยพารามิเตอร์ GET เนื่องจากคำขอเหล่านี้ได้รับการประมวลผลผ่านเอ็นจิ้น PHP และเปิดใช้งานตัวเลือกการสร้างแคชใหม่อีกครั้ง
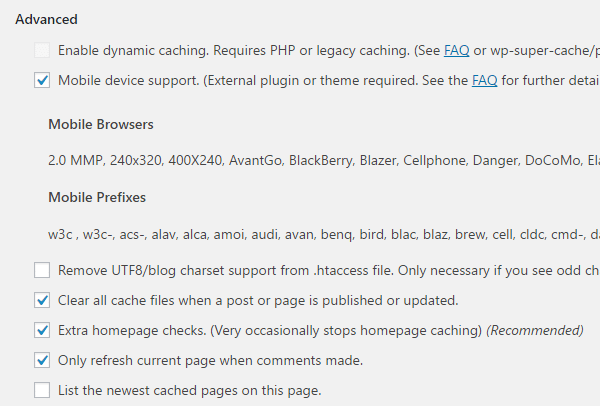
ขั้นสูง
เปิดใช้งานการสนับสนุนอุปกรณ์มือถือซึ่งทำให้ Wp Super Cache เข้ากันได้กับอุปกรณ์มือถืออย่างชัดเจน ถัดไป เปิดใช้งาน ล้างไฟล์แคชทั้งหมด เมื่อมีการเผยแพร่โพสต์หรือหน้า ตัวเลือกหากคุณมีวันหมดอายุของแคชที่ยาว ปล่อยให้ตัวเลือกนี้เหมือนเดิม

เปิดใช้งานการตรวจสอบหน้าแรกพิเศษเพื่อให้การแคชหน้าแรกหยุดโดยไม่คาดคิดเพื่อตรวจสอบว่าทำงานอย่างถูกต้องหรือไม่ นอกจากนี้ ให้เปิดใช้งานตัวเลือกรีเฟรชหน้าปัจจุบันเฉพาะเมื่อมีการแสดงความคิดเห็น เพื่อแสดงหน้า PHP ให้ผู้ใช้เห็นอีกครั้งเมื่อพวกเขาแสดงความคิดเห็น
ตำแหน่งแคช
ข่าวดีคุณไม่จำเป็นต้องแตะตัวเลือกนี้ด้วยซ้ำ ปล่อยไว้อย่างนั้น
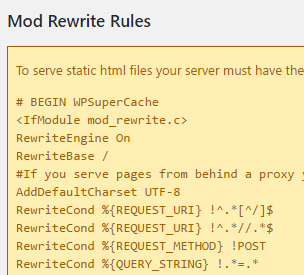
เมื่อคุณตั้งค่าทั้งหมดข้างต้นเสร็จแล้ว ให้คลิกที่ปุ่มอัปเดตสถานะ หลังจากรีเฟรชหน้า คุณจะเห็นกฎการเขียนใหม่ของโหมดบางโหมดที่ด้านล่างการตั้งค่าขั้นสูงดังนี้:

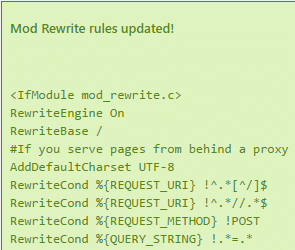
เพียงคลิกอัปเดตกฎ Mod_rewrite และเมื่อเสร็จสิ้นคุณจะเห็นสิ่งนี้:

ฉันเดาว่าคุณได้เรียนรู้ทุกอย่างเกี่ยวกับการตั้งค่าขั้นสูงแล้ว และสามารถสอนผู้อื่นเกี่ยวกับ วิธีใช้ปลั๊กอิน WP Super Cache ได้อย่างมีประสิทธิภาพ แต่ยังมีการตั้งค่าอื่นๆ ที่คุณต้องรู้ก่อนออกเดินทาง
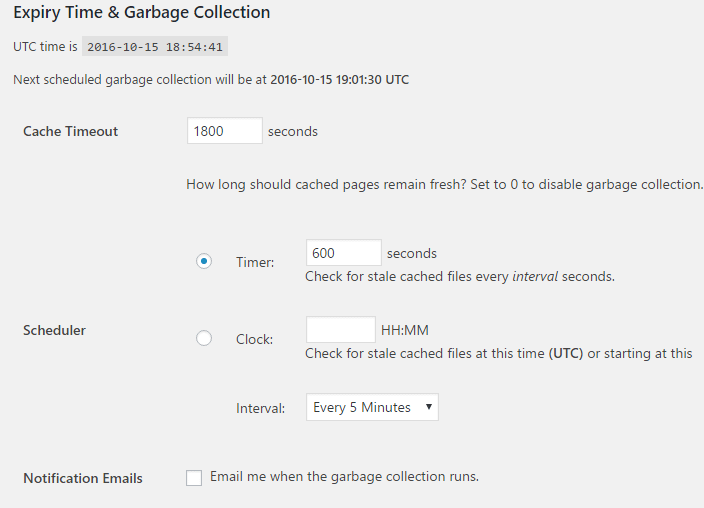
เวลาหมดอายุและการเก็บขยะ
ที่นี่ คุณตั้งเวลาและความถี่ของความถูกต้องของข้อมูลที่แคชไว้บนเซิร์ฟเวอร์ของคุณ ตามค่าเริ่มต้น ระยะหมดเวลาของแคชถูกตั้งค่าเป็น 1800 วินาที แต่หากคุณมีบทความจำนวนมากบนไซต์ของคุณ ให้ตั้งเวลาให้ต่ำลง

ถัดไปคือชื่อไฟล์ที่ยอมรับและ URI ที่ถูกปฏิเสธ ที่นี่คุณสามารถปิดใช้งานหน้าประเภทต่อไปนี้สำหรับการแคชตามความต้องการของคุณ:
- โพสต์เดียว
- ค้นหาหน้า
- หน้าผู้แต่ง
- หน้าแรก
- หมวดหมู่
- หอจดหมายเหตุ
- หน้า
- ฟีด
- บ้าน
- แท็ก
คุณไม่จำเป็นต้องยุ่งกับการตั้งค่านี้เพื่อดำเนินการต่อไป
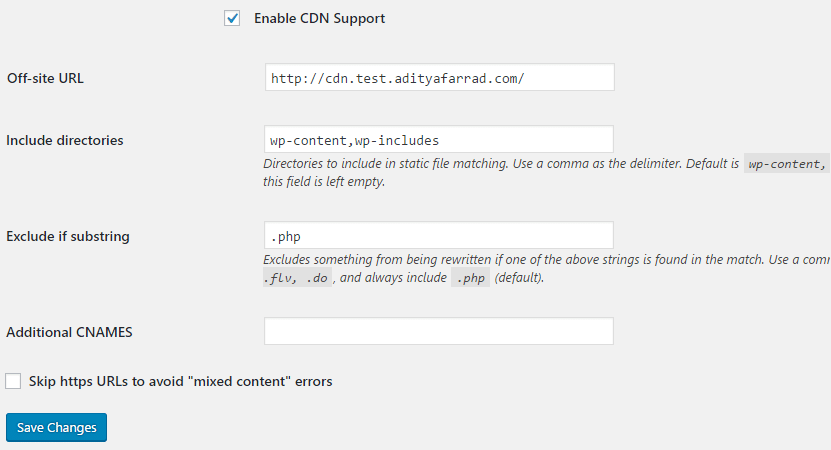
เปิดใช้งานการสนับสนุน CDN
เพื่อเปิดใช้งานการสนับสนุน CDN ด้วยปลั๊กอิน WP Super Cache คุณต้องทำเครื่องหมายที่เปิดใช้งานการสนับสนุน CDN (ตรวจสอบให้แน่ใจว่าคุณได้เลือกแท็บ CDN ถัดจากการตั้งค่าขั้นสูง)

จากนั้น ป้อน URL ในพื้นที่หรือ URL ภายนอก เช่น http://cdn.test.adityafarrad.com/wp-includes/js/prototype.js แล้วคลิกบันทึกการเปลี่ยนแปลง
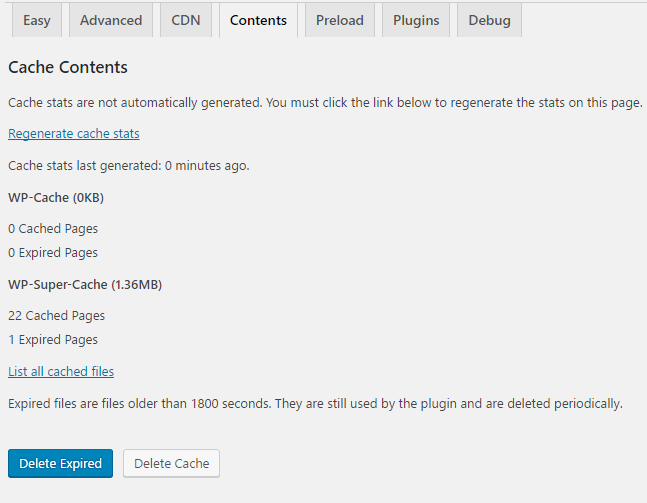
เนื้อหา
แท็บถัดไปคือเนื้อหาซึ่งอยู่ติดกับ CDN ที่นี่คุณสามารถสร้างสถิติแคชใหม่ได้เนื่องจากไม่ได้สร้างโดยอัตโนมัติ นอกจากนี้ คุณสามารถลบเพจและแคชที่หมดอายุได้

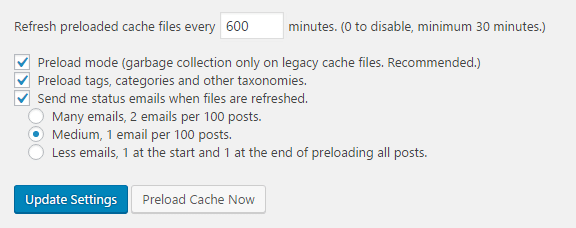
พรีโหลด
ตัวเลือกการโหลดล่วงหน้าจะแคชหน้าเว็บไซต์และโพสต์ทั้งหมดของคุณ จากนั้นให้บริการเวอร์ชันคงที่แก่ผู้เยี่ยมชมทุกคน โดยค่าเริ่มต้น ตัวเลือกนี้ถูกตั้งค่าเป็น 0 ซึ่งจริง ๆ แล้วเป็นสถานะปิดใช้งาน เวลาขั้นต่ำที่ต้องใช้คือ 30 นาที และคุณต้องเปิดใช้งานตัวเลือกการโหลดล่วงหน้าทั้งหมดเพื่อใช้ประโยชน์จากปลั๊กอินนี้

คลิกถัดไปที่ Update Settings และหลังจากรีเฟรชหน้าของคุณแล้ว ให้คลิกปุ่ม Preload Cache Now คุณจะเห็นความเร็วในการโหลดหน้าเว็บของคุณดีขึ้นอย่างมากเมื่อแคชเริ่มสร้างไซต์ของคุณ
เราหวังว่าบทความนี้จะเป็นประโยชน์กับคุณ และคุณได้เรียนรู้วิธีใช้ปลั๊กอิน WP Super Cache บนบล็อก WordPress เรียบร้อยแล้ว เมื่อคุณใช้การตั้งค่าข้างต้นแล้ว ความเร็วในการโหลดเว็บไซต์ของคุณจะเพิ่มขึ้นอย่างมาก หากคุณยังคงมีข้อสงสัยใดๆ เกี่ยวกับโพสต์นี้ อย่าลังเลที่จะถามพวกเขาในความคิดเห็น
มีข้อเสนอแนะใด ๆ ที่จะเพิ่มที่นี่? คุณมีเคล็ดลับใดในการเพิ่มความเร็วในการโหลดหน้าเว็บของคุณหรือไม่? ข้อเสนอแนะยินดีต้อนรับเสมอที่นี่!