谷歌表格的谷歌地圖公式
已發表: 2022-02-26您可以使用無需編碼的簡單公式將 Google 地圖的強大功能帶入您的 Google 表格。 您無需註冊 Google Maps API,Google Maps 的所有結果都緩存在工作表中,因此您不太可能達到任何配額限制。
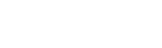
舉個簡單的例子,如果 A 列中有起始地址,B 列中有目標地址,則=GOOGLEMAPS_DISTANCE(A1, B1, "driving")的公式將快速計算兩點之間的距離。
或者稍微修改一下公式=GOOGLEMAPS_TIME(A1, B1, "walking")可以知道一個人從一個點走到另一個點需要多長時間。
如果您想在不了解技術細節的情況下嘗試 Google 地圖公式,只需複制此 Google 表格即可,一切就緒。

在 Google 表格中使用 Google 地圖
本教程介紹瞭如何在 Google 表格中輕鬆編寫自定義 Google 地圖函數,這些函數將幫助您:
- 計算兩個城市或任何地址之間的距離。
- 計算兩點之間的旅行時間(步行、駕車或騎自行車)。
- 獲取谷歌地圖上任何地址的緯度和經度坐標。
- 使用反向地理編碼從 GPS 坐標中查找郵政地址。
- 打印地球上任何點之間的行車路線。
- 從郵政編碼本身獲取地址。
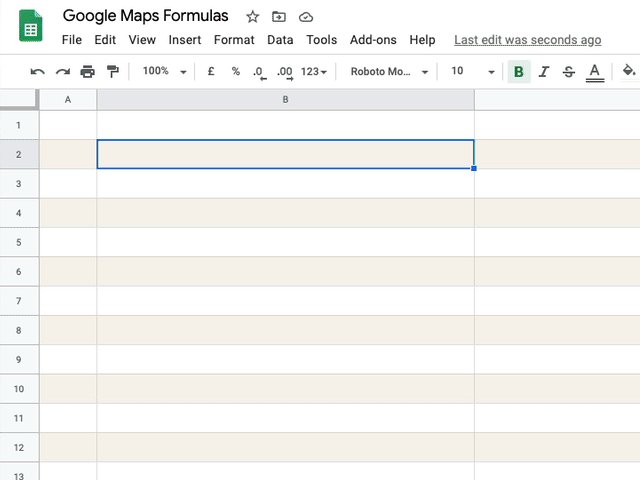
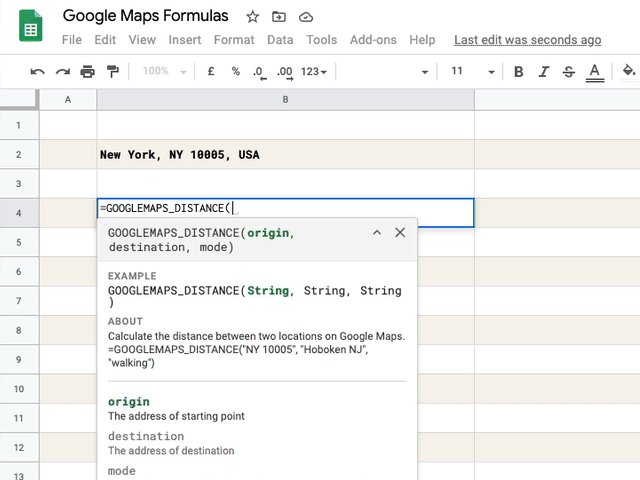
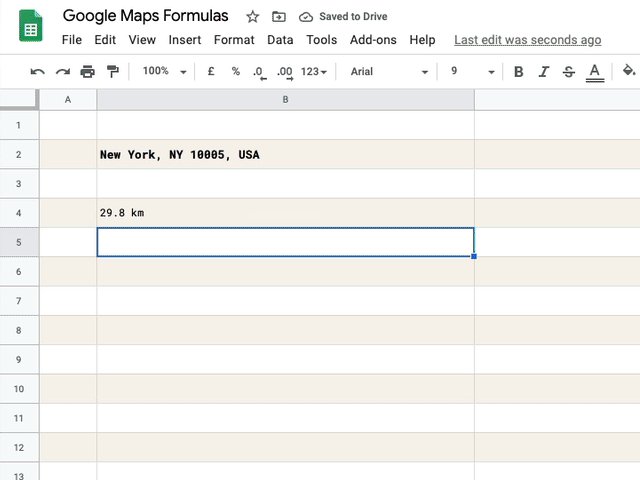
1. 在 Google 表格中計算距離
指定起點、目的地、旅行模式(步行或駕車),函數將返回兩點之間的距離(以英里為單位)。
=GOOGLEMAPS_DISTANCE("NY 10005", "Hoboken NJ", "walking")
/** * Calculate the distance between two * locations on Google Maps. * * =GOOGLEMAPS_DISTANCE("NY 10005", "Hoboken NJ", "walking") * * @param {String} origin The address of starting point * @param {String} destination The address of destination * @param {String} mode The mode of travel (driving, walking, bicycling or transit) * @return {String} The distance in miles * @customFunction */ const GOOGLEMAPS_DISTANCE = ( origin , destination , mode ) => { const { routes : [ data ] = [ ] } = Maps . newDirectionFinder ( ) . setOrigin ( origin ) . setDestination ( destination ) . setMode ( mode ) . getDirections ( ) ; if ( ! data ) { throw new Error ( 'No route found!' ) ; } const { legs : [ { distance : { text : distance } } = { } ] = [ ] } = data ; return distance ; } ; 2.谷歌表格中的反向地理編碼
指定經緯度,通過坐標的反向地理編碼得到該點的完整地址。
=GOOGLEMAPS_DISTANCE("NY 10005", "Hoboken NJ", "walking")
/** * Use Reverse Geocoding to get the address of * a point location (latitude, longitude) on Google Maps. * * =GOOGLEMAPS_REVERSEGEOCODE(latitude, longitude) * * @param {String} latitude The latitude to lookup. * @param {String} longitude The longitude to lookup. * @return {String} The postal address of the point. * @customFunction */ const GOOGLEMAPS_REVERSEGEOCODE = ( latitude , longitude ) => { const { results : [ data = { } ] = [ ] } = Maps . newGeocoder ( ) . reverseGeocode ( latitude , longitude ) ; return data . formatted_address ; } ; 3.獲取地址的GPS坐標
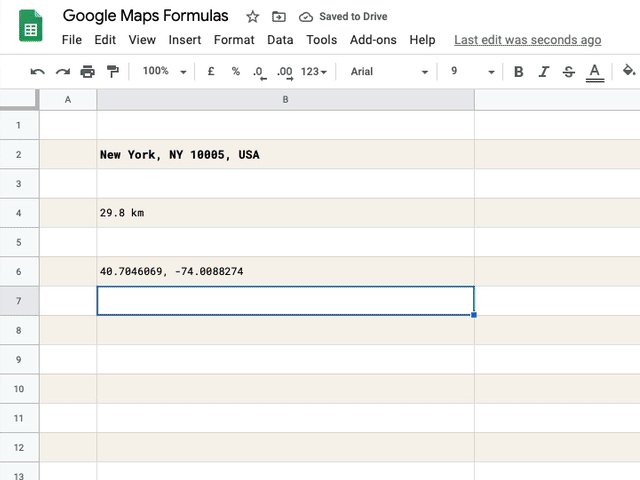
獲取谷歌地圖上任何地址的緯度和經度。
=GOOGLEMAPS_LATLONG("10 Hanover Square, NY")
/** * Get the latitude and longitude of any * address on Google Maps. * * =GOOGLEMAPS_LATLONG("10 Hanover Square, NY") * * @param {String} address The address to lookup. * @return {String} The latitude and longitude of the address. * @customFunction */ const GOOGLEMAPS_LATLONG = ( address ) => { const { results : [ data = null ] = [ ] } = Maps . newGeocoder ( ) . geocode ( address ) ; if ( data === null ) { throw new Error ( 'Address not found!' ) ; } const { geometry : { location : { lat , lng } } = { } } = data ; return ` ${ lat } , ${ lng } ` ; } ; 4.打印地址之間的行車路線
指定起始地址、目的地地址、出行方式和函數將使用 Google Maps API 打印逐步的行車路線。
=GOOGLEMAPS_DIRECTIONS("NY 10005", "Hoboken NJ", "walking")
/** * Find the driving direction between two * locations on Google Maps. * * =GOOGLEMAPS_DIRECTIONS("NY 10005", "Hoboken NJ", "walking") * * @param {String} origin The address of starting point * @param {String} destination The address of destination * @param {String} mode The mode of travel (driving, walking, bicycling or transit) * @return {String} The driving direction * @customFunction */ const GOOGLEMAPS_DIRECTIONS = ( origin , destination , mode = 'driving' ) => { const { routes = [ ] } = Maps . newDirectionFinder ( ) . setOrigin ( origin ) . setDestination ( destination ) . setMode ( mode ) . getDirections ( ) ; if ( ! routes . length ) { throw new Error ( 'No route found!' ) ; } return routes . map ( ( { legs } ) => { return legs . map ( ( { steps } ) => { return steps . map ( ( step ) => { return step . html_instructions . replace ( / <[^>]+> / g , '' ) ; } ) ; } ) ; } ) . join ( ', ' ) ; } ; 5. 用谷歌地圖測量行程時間
指定起點地址、目的地地址、出行方式,如果存在路線,該函數將測量您在指定地址之間的大致行程時間。

=GOOGLEMAPS_DURATION("NY 10005", "Hoboken NJ", "walking")
/** * Calculate the travel time between two locations * on Google Maps. * * =GOOGLEMAPS_DURATION("NY 10005", "Hoboken NJ", "walking") * * @param {String} origin The address of starting point * @param {String} destination The address of destination * @param {String} mode The mode of travel (driving, walking, bicycling or transit) * @return {String} The time in minutes * @customFunction */ const GOOGLEMAPS_DURATION = ( origin , destination , mode = 'driving' ) => { const { routes : [ data ] = [ ] } = Maps . newDirectionFinder ( ) . setOrigin ( origin ) . setDestination ( destination ) . setMode ( mode ) . getDirections ( ) ; if ( ! data ) { throw new Error ( 'No route found!' ) ; } const { legs : [ { duration : { text : time } } = { } ] = [ ] } = data ; return time ; } ; 
提示:通過緩存結果提高性能
上述所有 Google Sheets 函數在內部使用 Google Maps API 來計算路線、距離和旅行時間。 Google 為地圖操作提供了有限的配額,如果您的工作表在短時間內執行了太多查詢,您可能會看到諸如“一天內調用太多次服務”或類似內容的錯誤。
為了解決這個問題,建議您使用 Apps Script 的內置緩存來存儲結果,如果案例中已經存在某個函數的結果,您將對 Google Maps 的請求減少一次。谷歌表格也使用緩存,這裡是你可以如何實現它。
// The cache key for "New York" and "new york " should be same const md5 = ( key = '' ) => { const code = key . toLowerCase ( ) . replace ( / \s / g , '' ) ; return Utilities . computeDigest ( Utilities . DigestAlgorithm . MD5 , key ) . map ( ( char ) => ( char + 256 ) . toString ( 16 ) . slice ( - 2 ) ) . join ( '' ) ; } ; const getCache = ( key ) => { return CacheService . getDocumentCache ( ) . get ( md5 ( key ) ) ; } ; // Store the results for 6 hours const setCache = ( key , value ) => { const expirationInSeconds = 6 * 60 * 60 ; CacheService . getDocumentCache ( ) . put ( md5 ( key ) , value , expirationInSeconds ) ; } ; /** * Calculate the travel time between two locations * on Google Maps. * * =GOOGLEMAPS_DURATION("NY 10005", "Hoboken NJ", "walking") * * @param {String} origin The address of starting point * @param {String} destination The address of destination * @param {String} mode The mode of travel (driving, walking, bicycling or transit) * @return {String} The time in minutes * @customFunction */ const GOOGLEMAPS_DURATION = ( origin , destination , mode = 'driving' ) => { const key = [ 'duration' , origin , destination , mode ] . join ( ',' ) ; // Is result in the internal cache? const value = getCache ( key ) ; // If yes, serve the cached result if ( value !== null ) return value ; const { routes : [ data ] = [ ] } = Maps . newDirectionFinder ( ) . setOrigin ( origin ) . setDestination ( destination ) . setMode ( mode ) . getDirections ( ) ; if ( ! data ) { throw new Error ( 'No route found!' ) ; } const { legs : [ { duration : { text : time } } = { } ] = [ ] } = data ; // Store the result in internal cache for future setCache ( key , time ) ; return time ; } ;另請參閱:在電子郵件和文檔中嵌入 Google 地圖