Lite YouTube Embeds - طريقة أفضل لتضمين مقاطع فيديو YouTube على موقع الويب الخاص بك
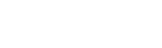
نشرت: 2022-02-26من السهل تضمين مقطع فيديو على YouTube ولكن ستندهش من معرفة مقدار الوزن الزائد الذي يمكن أن يضيفه مقطع فيديو YouTube واحد إلى صفحات الويب الخاصة بك. يجب أن يقوم المتصفح بتنزيل حوالي 800 كيلو بايت من البيانات (انظر لقطة الشاشة) لعرض مشغل فيديو YouTube وحده. ويتم تنزيل هذه الملفات حتى قبل أن ينقر الزائر على زر التشغيل.

لا يزيد فيديو YouTube المضمن من حجم البايت لصفحات الويب الخاصة بك فحسب ، بل يتعين على المستعرض إجراء طلبات HTTP متعددة لعرض مشغل الفيديو. يؤدي هذا إلى زيادة وقت التحميل الإجمالي لصفحتك وبالتالي يؤثر على سرعة الصفحة ودرجة العناصر الحيوية الأساسية لموقعك على الويب.
العيب الآخر في رمز تضمين YouTube الافتراضي هو أنه يعرض مشغل فيديو بأبعاد ثابتة ولا يستجيب. إذا شاهد الأشخاص موقع الويب الخاص بك على هاتف جوال ، فقد لا يتم تغيير حجم مشغل الفيديو بشكل مناسب للشاشة الصغيرة.
تضمين مقاطع فيديو YouTube دون زيادة حجم الصفحة
استخدم + Google الذي لم يعد له وجود الآن تقنية ذكية جدًا لتضمين مقاطع فيديو YouTube. عندما تم تحميل الصفحة في البداية ، لن يقوم + Google إلا بتضمين الصورة المصغرة لمقطع فيديو YouTube ويتم تحميل مشغل الفيديو الفعلي فقط عندما ينقر المستخدم داخل الصورة المصغرة.
يبلغ حجم صورة الإطار المصغر لمقاطع فيديو YouTube حوالي 15 كيلو بايت ، لذا يمكننا تقليل حجم صفحات الويب بمقدار ميغا بايت تقريبًا.
لايت تضمين تجريبي يوتيوب
افتح هذه الصفحة التجريبية لعرض تقنية Google+ أثناء العمل. يتم تضمين الفيديو الأول في الصفحة باستخدام كود IFRAME الافتراضي بينما يستخدم الفيديو الثاني الوضع البسيط الذي يقوم بتحميل فيديو YouTube عند الطلب فقط.
عندما ينقر المستخدم على زر التشغيل ، يتم استبدال الصورة المصغرة بمشغل فيديو YouTube القياسي مع ضبط التشغيل التلقائي على 1 حتى يتم تشغيل الفيديو على الفور تقريبًا. الميزة الكبيرة هي أن YouTube JavaScript الإضافي يتم تحميله فقط عندما يقرر شخص ما مشاهدة الفيديو المضمن وليس غير ذلك.
تضمين YouTube خفيف وسريع الاستجابة
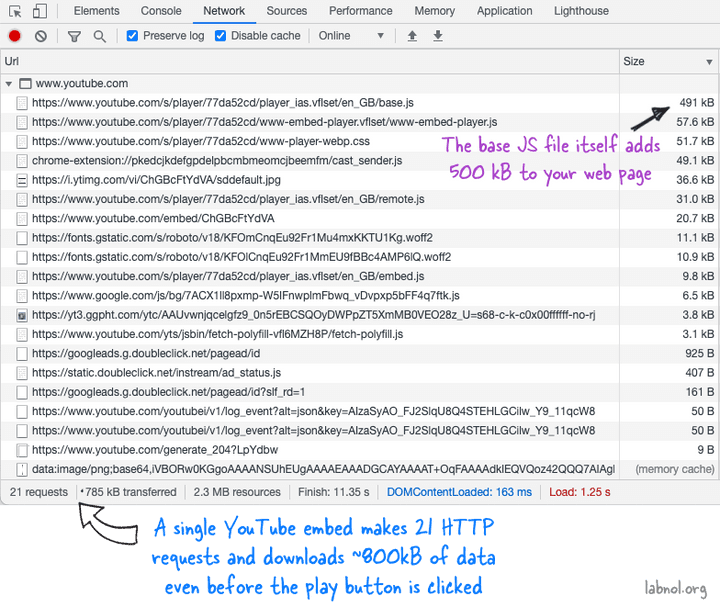
يستخدم رمز التضمين القياسي لـ YouTube علامة IFRAME حيث يتم إصلاح عرض مشغل الفيديو وارتفاعه مما يجعل المشغل غير مستجيب.
رمز التضمين الجديد عند الطلب لـ YouTube سريع الاستجابة ويضبط أبعاد المشغل تلقائيًا بناءً على حجم شاشة الزائر.

تضمين مقاطع فيديو YouTube بشكل مستجيب - البرنامج التعليمي
الخطوة 1: انسخ والصق مقتطف HTML التالي في أي مكان في صفحة الويب الخاصة بك حيث تريد أن يظهر فيديو YouTube. تذكر استبدال VIDEO_ID بالمعرف الفعلي لفيديو YouTube الخاص بك.
< div class = " youtube-player " data-id = " VIDEO_ID " > </ div >لن نقوم بتعيين الطول والعرض لأن مشغل الفيديو سيشغل عرض الأصل تلقائيًا بينما يتم حساب الارتفاع تلقائيًا. يمكنك أيضًا لصق كتل DIV متعددة بمعرفات فيديو مختلفة إذا كنت بحاجة إلى تضمين مقاطع فيديو YouTube متعددة في نفس الصفحة.
الخطوة 2: انسخ والصق JavaScript في أي مكان في قالب الويب الخاص بك. يعثر البرنامج النصي على جميع مقاطع الفيديو المضمنة على صفحة ويب ثم يستبدل عناصر DIV بالصور المصغرة للفيديو وزر تشغيل (انظر العرض التوضيحي).
< script > /* * Light YouTube Embeds by @labnol * Credit: https://www.labnol.org/ */ function labnolIframe ( div ) { var iframe = document . createElement ( 'iframe' ) ; iframe . setAttribute ( 'src' , 'https://www.youtube.com/embed/' + div . dataset . id + '?autoplay=1&rel=0' ) ; iframe . setAttribute ( 'frameborder' , '0' ) ; iframe . setAttribute ( 'allowfullscreen' , '1' ) ; iframe . setAttribute ( 'allow' , 'accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture' ) ; div . parentNode . replaceChild ( iframe , div ) ; } function initYouTubeVideos ( ) { var playerElements = document . getElementsByClassName ( 'youtube-player' ) ; for ( var n = 0 ; n < playerElements . length ; n ++ ) { var videoId = playerElements [ n ] . dataset . id ; var div = document . createElement ( 'div' ) ; div . setAttribute ( 'data-id' , videoId ) ; var thumbNode = document . createElement ( 'img' ) ; thumbNode . src = '//i.ytimg.com/vi/ID/hqdefault.jpg' . replace ( 'ID' , videoId ) ; div . appendChild ( thumbNode ) ; var playButton = document . createElement ( 'div' ) ; playButton . setAttribute ( 'class' , 'play' ) ; div . appendChild ( playButton ) ; div . onclick = function ( ) { labnolIframe ( this ) ; } ; playerElements [ n ] . appendChild ( div ) ; } } document . addEventListener ( 'DOMContentLoaded' , initYouTubeVideos ) ; </ script >الخطوة 3: انسخ والصق CSS قبل علامة إغلاق رأس قالب الويب الخاص بك.

< style > .youtube-player { position : relative ; padding-bottom : 56.25% ; height : 0 ; overflow : hidden ; max-width : 100% ; background : #000 ; margin : 5px ; } .youtube-player iframe { position : absolute ; top : 0 ; left : 0 ; width : 100% ; height : 100% ; z-index : 100 ; background : transparent ; } .youtube-player img { object-fit : cover ; display : block ; left : 0 ; bottom : 0 ; margin : auto ; max-width : 100% ; width : 100% ; position : absolute ; right : 0 ; top : 0 ; border : none ; height : auto ; cursor : pointer ; -webkit-transition : 0.4s all ; -moz-transition : 0.4s all ; transition : 0.4s all ; } .youtube-player img:hover { -webkit-filter : brightness ( 75% ) ; } .youtube-player .play { height : 72px ; width : 72px ; left : 50% ; top : 50% ; margin-left : -36px ; margin-top : -36px ; position : absolute ; background : url ( '//i.imgur.com/TxzC70f.png' ) no-repeat ; cursor : pointer ; } </ style >يمكنك عرض تقنية تضمين YouTube الخفيفة أثناء العمل على صفحة Codepen هذه.
يرجى ملاحظة أن متصفحي Chrome و Safari على iPhone و Android يسمحان فقط بتشغيل فيديو HTML5 عندما يبدأ بتفاعل المستخدم. يمنعون الوسائط المضمنة من التشغيل التلقائي لمنع التنزيلات غير المرغوب فيها عبر الشبكات الخلوية.
يوتيوب تضمين الدروس
- تضمين فيديو يوتيوب مع كتم الصوت
- ضع فيديو YouTube كخلفية لصفحة الويب الخاصة بك
- قم بتضمين جزء فقط من فيديو YouTube