Lite YouTube Embeds - วิธีที่ดีกว่าในการฝังวิดีโอ YouTube บนเว็บไซต์ของคุณ
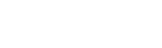
เผยแพร่แล้ว: 2022-02-26การฝังวิดีโอ YouTube เป็นเรื่องง่าย แต่คุณจะต้องแปลกใจที่รู้ว่าวิดีโอ YouTube ที่ฝังไว้สามารถเพิ่มน้ำหนักให้กับหน้าเว็บของคุณได้มากเพียงใด เบราว์เซอร์ต้องดาวน์โหลดข้อมูลประมาณ 800 kB (ดูภาพหน้าจอ) เพื่อแสดงผลเครื่องเล่นวิดีโอ YouTube เพียงอย่างเดียว และไฟล์เหล่านี้จะถูกดาวน์โหลดก่อนที่ผู้เข้าชมจะคลิกปุ่มเล่น

วิดีโอ YouTube แบบฝังไม่เพียงเพิ่มขนาดไบต์ของหน้าเว็บของคุณเท่านั้น แต่เบราว์เซอร์ต้องส่งคำขอ HTTP หลายรายการเพื่อแสดงเครื่องเล่นวิดีโอ การทำเช่นนี้จะเพิ่มเวลาในการโหลดหน้าเว็บโดยรวม ซึ่งส่งผลต่อความเร็วของหน้าเว็บและคะแนน Vitals หลักของเว็บไซต์ของคุณ
ข้อเสียอีกประการหนึ่งของโค้ดฝังตัวของ YouTube เริ่มต้นคือทำให้โปรแกรมเล่นวิดีโอมีขนาดคงที่และไม่ตอบสนอง หากมีคนดูเว็บไซต์ของคุณบนโทรศัพท์มือถือ โปรแกรมเล่นวิดีโออาจปรับขนาดหน้าจอขนาดเล็กได้ไม่ถูกต้อง
ฝังวิดีโอ YouTube โดยไม่เพิ่มขนาดหน้า
Google+ ที่เลิกใช้ไปแล้วในขณะนี้ใช้เทคนิคที่ชาญฉลาดมากในการฝังวิดีโอ YouTube เมื่อเริ่มโหลดหน้าเว็บ Google+ จะฝังเฉพาะภาพขนาดย่อของวิดีโอ YouTube และโปรแกรมเล่นวิดีโอจริงจะโหลดก็ต่อเมื่อผู้ใช้คลิกภายในภาพขนาดย่อเท่านั้น
รูปภาพเฟรมขนาดย่อของวิดีโอ YouTube มีขนาดประมาณ 15 kB ดังนั้นเราจึงสามารถลดขนาดของหน้าเว็บได้เกือบหนึ่ง MB
Lite YouTube Embed Demo
เปิดหน้าสาธิตนี้เพื่อดูการใช้งานจริงของเทคนิค Google+ วิดีโอแรกที่หน้าถูกฝังโดยใช้รหัส IFRAME เริ่มต้น ในขณะที่วิดีโอที่สองใช้โหมดไลต์ที่โหลดวิดีโอ YouTube แบบออนดีมานด์เท่านั้น
เมื่อผู้ใช้คลิกปุ่มเล่น ภาพขนาดย่อจะถูกแทนที่ด้วยโปรแกรมเล่นวิดีโอ YouTube มาตรฐานโดยตั้งค่าการเล่นอัตโนมัติเป็น 1 เพื่อให้วิดีโอเล่นเกือบจะในทันที ข้อได้เปรียบที่สำคัญคือ JavaScript เพิ่มเติมของ YouTube จะโหลดก็ต่อเมื่อมีคนตัดสินใจดูวิดีโอที่ฝังไว้เท่านั้น ไม่ใช่อย่างอื่น
การฝัง YouTube แบบเบาและตอบสนอง
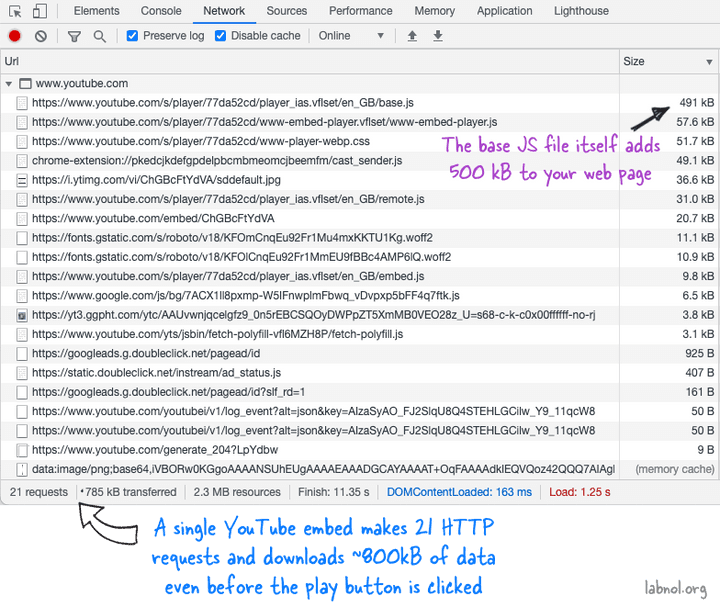
โค้ดฝังมาตรฐานสำหรับ YouTube ใช้แท็ก IFRAME ที่ความกว้างและความสูงของโปรแกรมเล่นวิดีโอได้รับการแก้ไข ซึ่งทำให้โปรแกรมเล่นไม่ตอบสนอง
โค้ดฝังตัวแบบออนดีมานด์ใหม่สำหรับ YouTube เป็นแบบตอบสนองที่ปรับขนาดของโปรแกรมเล่นโดยอัตโนมัติตามขนาดหน้าจอของผู้เข้าชม

ฝังวิดีโอ YouTube แบบตอบสนอง - บทช่วยสอน
ขั้นตอนที่ 1: คัดลอกและวางข้อมูลโค้ด HTML ต่อไปนี้ที่ใดก็ได้ในหน้าเว็บของคุณในตำแหน่งที่คุณต้องการให้วิดีโอ YouTube ปรากฏ อย่าลืมแทนที่ VIDEO_ID ด้วย ID จริงของวิดีโอ YouTube ของคุณ
< div class = " youtube-player " data-id = " VIDEO_ID " > </ div >เราจะไม่กำหนดความสูงและความกว้าง เนื่องจากโปรแกรมเล่นวิดีโอจะใช้ความกว้างของพาเรนต์โดยอัตโนมัติในขณะที่คำนวณความสูงโดยอัตโนมัติ คุณยังสามารถวางบล็อก DIV หลายบล็อกด้วยรหัสวิดีโอต่างกันได้ หากคุณต้องการฝังวิดีโอ YouTube หลายรายการในหน้าเดียวกัน
ขั้นตอนที่ 2: คัดลอกและวาง JavaScript ที่ใดก็ได้ในเทมเพลตเว็บของคุณ สคริปต์ค้นหาวิดีโอที่ฝังไว้ทั้งหมดบนหน้าเว็บ จากนั้นแทนที่องค์ประกอบ DIV ด้วยภาพขนาดย่อของวิดีโอและปุ่มเล่น (ดูการสาธิต)
< script > /* * Light YouTube Embeds by @labnol * Credit: https://www.labnol.org/ */ function labnolIframe ( div ) { var iframe = document . createElement ( 'iframe' ) ; iframe . setAttribute ( 'src' , 'https://www.youtube.com/embed/' + div . dataset . id + '?autoplay=1&rel=0' ) ; iframe . setAttribute ( 'frameborder' , '0' ) ; iframe . setAttribute ( 'allowfullscreen' , '1' ) ; iframe . setAttribute ( 'allow' , 'accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture' ) ; div . parentNode . replaceChild ( iframe , div ) ; } function initYouTubeVideos ( ) { var playerElements = document . getElementsByClassName ( 'youtube-player' ) ; for ( var n = 0 ; n < playerElements . length ; n ++ ) { var videoId = playerElements [ n ] . dataset . id ; var div = document . createElement ( 'div' ) ; div . setAttribute ( 'data-id' , videoId ) ; var thumbNode = document . createElement ( 'img' ) ; thumbNode . src = '//i.ytimg.com/vi/ID/hqdefault.jpg' . replace ( 'ID' , videoId ) ; div . appendChild ( thumbNode ) ; var playButton = document . createElement ( 'div' ) ; playButton . setAttribute ( 'class' , 'play' ) ; div . appendChild ( playButton ) ; div . onclick = function ( ) { labnolIframe ( this ) ; } ; playerElements [ n ] . appendChild ( div ) ; } } document . addEventListener ( 'DOMContentLoaded' , initYouTubeVideos ) ; </ script >ขั้นตอนที่ 3: คัดลอกและวาง CSS ก่อนแท็กปิดส่วนหัวของเทมเพลตเว็บของคุณ

< style > .youtube-player { position : relative ; padding-bottom : 56.25% ; height : 0 ; overflow : hidden ; max-width : 100% ; background : #000 ; margin : 5px ; } .youtube-player iframe { position : absolute ; top : 0 ; left : 0 ; width : 100% ; height : 100% ; z-index : 100 ; background : transparent ; } .youtube-player img { object-fit : cover ; display : block ; left : 0 ; bottom : 0 ; margin : auto ; max-width : 100% ; width : 100% ; position : absolute ; right : 0 ; top : 0 ; border : none ; height : auto ; cursor : pointer ; -webkit-transition : 0.4s all ; -moz-transition : 0.4s all ; transition : 0.4s all ; } .youtube-player img:hover { -webkit-filter : brightness ( 75% ) ; } .youtube-player .play { height : 72px ; width : 72px ; left : 50% ; top : 50% ; margin-left : -36px ; margin-top : -36px ; position : absolute ; background : url ( '//i.imgur.com/TxzC70f.png' ) no-repeat ; cursor : pointer ; } </ style >คุณสามารถดูเทคนิคการฝัง YouTube แบบเบาได้ในหน้า Codepen นี้
โปรดทราบว่าเบราว์เซอร์ Chrome และ Safari บน iPhone และ Android อนุญาตให้เล่นวิดีโอ HTML5 เท่านั้นเมื่อเริ่มต้นจากการโต้ตอบของผู้ใช้ พวกเขาบล็อกสื่อฝังตัวจากการเล่นอัตโนมัติเพื่อป้องกันการดาวน์โหลดที่ไม่พึงประสงค์ผ่านเครือข่ายมือถือ
บทช่วยสอนการฝัง YouTube
- ฝังวิดีโอ YouTube พร้อมปิดเสียง
- วางวิดีโอ YouTube เป็นพื้นหลังหน้าเว็บของคุณ
- ฝังเพียงส่วนหนึ่งของวิดีโอ YouTube