Lite YouTube Embeds - Metode yang Lebih Baik untuk Menyematkan Video YouTube di Situs Web Anda
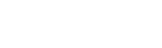
Diterbitkan: 2022-02-26Sangat mudah untuk menyematkan video YouTube tetapi Anda akan terkejut mengetahui berapa banyak bobot ekstra yang dapat ditambahkan oleh satu video YouTube ke halaman web Anda. Peramban harus mengunduh ~800 kB data (lihat tangkapan layar) untuk merender pemutar video YouTube saja. Dan file-file ini diunduh bahkan sebelum pengunjung mengklik tombol putar.

Video YouTube yang disematkan tidak hanya meningkatkan ukuran byte halaman web Anda, tetapi browser harus membuat beberapa permintaan HTTP untuk merender pemutar video. Ini meningkatkan waktu pemuatan keseluruhan halaman Anda sehingga memengaruhi kecepatan halaman dan skor vital inti situs web Anda.
Kelemahan lain dengan kode embed YouTube default adalah membuat pemutar video dengan dimensi tetap dan tidak responsif. Jika orang melihat situs web Anda di ponsel, pemutar video mungkin tidak mengubah ukurannya dengan benar untuk layar kecil.
Sematkan Video YouTube tanpa Meningkatkan Ukuran Halaman
Google+ yang sekarang mati menggunakan teknik yang sangat cerdas untuk menyematkan video YouTube. Saat laman pertama kali dimuat, Google+ hanya akan menyematkan gambar mini video YouTube dan pemutar video yang sebenarnya dimuat hanya saat pengguna mengeklik di dalam gambar mini.
Gambar bingkai thumbnail video YouTube berukuran sekitar 15 kB sehingga kami dapat mengurangi ukuran halaman web hingga hampir satu MB.
Demo Penyematan YouTube Lite
Buka halaman demo ini untuk melihat cara kerja teknik Google+. Halaman video pertama disematkan menggunakan kode IFRAME default sedangkan video kedua menggunakan mode ringan yang memuat video YouTube hanya berdasarkan permintaan.
Saat pengguna mengklik tombol putar, gambar mini diganti dengan pemutar video YouTube standar dengan putar otomatis disetel ke 1 sehingga video akan diputar hampir seketika. Keuntungan besar adalah bahwa JavaScript YouTube tambahan dimuat hanya ketika seseorang memutuskan untuk menonton video yang disematkan dan bukan sebaliknya.
Penyematan YouTube Ringan dan Responsif
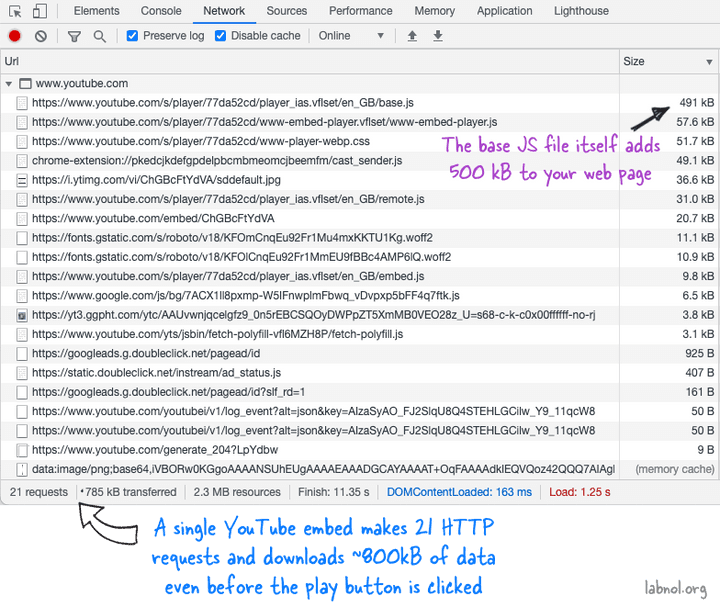
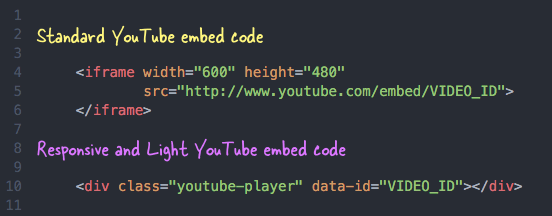
Kode sematan standar untuk YouTube menggunakan tag IFRAME di mana lebar dan tinggi pemutar video ditetapkan sehingga membuat pemutar tidak responsif.
Kode sematan sesuai permintaan baru untuk YouTube responsif yang menyesuaikan dimensi pemutar secara otomatis berdasarkan ukuran layar pengunjung.

Sematkan Video YouTube Secara Responsif - Tutorial
Langkah 1: Salin-tempel cuplikan HTML berikut di mana saja di halaman web tempat Anda ingin video YouTube muncul. Ingatlah untuk mengganti VIDEO_ID dengan ID sebenarnya dari video YouTube Anda.
< div class = " youtube-player " data-id = " VIDEO_ID " > </ div >Kami tidak akan menetapkan tinggi dan lebar karena pemutar video akan secara otomatis menempati lebar induk saat tinggi dihitung secara otomatis. Anda juga dapat menempelkan beberapa blok DIV dengan ID video yang berbeda jika Anda perlu menyematkan beberapa video YouTube di halaman yang sama.
Langkah 2: Salin-tempel JavaScript di mana saja di templat web Anda. Script menemukan semua video yang disematkan pada halaman web dan kemudian mengganti elemen DIV dengan thumbnail video dan tombol putar (lihat demo).
< script > /* * Light YouTube Embeds by @labnol * Credit: https://www.labnol.org/ */ function labnolIframe ( div ) { var iframe = document . createElement ( 'iframe' ) ; iframe . setAttribute ( 'src' , 'https://www.youtube.com/embed/' + div . dataset . id + '?autoplay=1&rel=0' ) ; iframe . setAttribute ( 'frameborder' , '0' ) ; iframe . setAttribute ( 'allowfullscreen' , '1' ) ; iframe . setAttribute ( 'allow' , 'accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture' ) ; div . parentNode . replaceChild ( iframe , div ) ; } function initYouTubeVideos ( ) { var playerElements = document . getElementsByClassName ( 'youtube-player' ) ; for ( var n = 0 ; n < playerElements . length ; n ++ ) { var videoId = playerElements [ n ] . dataset . id ; var div = document . createElement ( 'div' ) ; div . setAttribute ( 'data-id' , videoId ) ; var thumbNode = document . createElement ( 'img' ) ; thumbNode . src = '//i.ytimg.com/vi/ID/hqdefault.jpg' . replace ( 'ID' , videoId ) ; div . appendChild ( thumbNode ) ; var playButton = document . createElement ( 'div' ) ; playButton . setAttribute ( 'class' , 'play' ) ; div . appendChild ( playButton ) ; div . onclick = function ( ) { labnolIframe ( this ) ; } ; playerElements [ n ] . appendChild ( div ) ; } } document . addEventListener ( 'DOMContentLoaded' , initYouTubeVideos ) ; </ script >Langkah 3: Copy-paste CSS sebelum tag penutup kepala template web Anda.

< style > .youtube-player { position : relative ; padding-bottom : 56.25% ; height : 0 ; overflow : hidden ; max-width : 100% ; background : #000 ; margin : 5px ; } .youtube-player iframe { position : absolute ; top : 0 ; left : 0 ; width : 100% ; height : 100% ; z-index : 100 ; background : transparent ; } .youtube-player img { object-fit : cover ; display : block ; left : 0 ; bottom : 0 ; margin : auto ; max-width : 100% ; width : 100% ; position : absolute ; right : 0 ; top : 0 ; border : none ; height : auto ; cursor : pointer ; -webkit-transition : 0.4s all ; -moz-transition : 0.4s all ; transition : 0.4s all ; } .youtube-player img:hover { -webkit-filter : brightness ( 75% ) ; } .youtube-player .play { height : 72px ; width : 72px ; left : 50% ; top : 50% ; margin-left : -36px ; margin-top : -36px ; position : absolute ; background : url ( '//i.imgur.com/TxzC70f.png' ) no-repeat ; cursor : pointer ; } </ style >Anda dapat melihat teknik penyematan YouTube yang ringan beraksi di halaman Codepen ini.
Harap perhatikan bahwa browser Chrome dan Safari di iPhone dan Android hanya mengizinkan pemutaran video HTML5 saat dimulai oleh interaksi pengguna. Mereka memblokir media yang disematkan dari pemutaran otomatis untuk mencegah unduhan yang tidak diinginkan melalui jaringan seluler.
Tutorial Penyematan YouTube
- Sematkan Video YouTube dengan Suara Dibisukan
- Tempatkan Video YouTube sebagai Latar Belakang Halaman Web Anda
- Sematkan Hanya Sebagian dari Video YouTube