Incorporações Lite do YouTube - Um método melhor para incorporar vídeos do YouTube em seu site
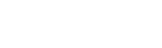
Publicados: 2022-02-26É fácil incorporar um vídeo do YouTube, mas você ficará surpreso ao saber quanto peso extra uma única incorporação de vídeo do YouTube pode adicionar às suas páginas da web. O navegador precisa baixar ~800 kB de dados (veja a captura de tela) para renderizar apenas o player de vídeo do YouTube. E esses arquivos são baixados antes mesmo de o visitante clicar no botão play.

O vídeo incorporado do YouTube não apenas aumenta o tamanho em bytes de suas páginas da web, mas o navegador precisa fazer várias solicitações HTTP para renderizar o player de vídeo. Isso aumenta o tempo geral de carregamento da sua página, afetando a velocidade da página e a pontuação dos principais sinais vitais do seu site.
A outra desvantagem do código de incorporação padrão do YouTube é que ele renderiza um player de vídeo de dimensões fixas e não é responsivo. Se as pessoas visualizarem seu site em um celular, o player de vídeo pode não ser redimensionado corretamente para a tela pequena.
Incorporar vídeos do YouTube sem aumentar o tamanho da página
O agora extinto Google+ empregou uma técnica muito inteligente para incorporar vídeos do YouTube. Quando a página foi carregada inicialmente, o Google+ só incorporaria a imagem em miniatura do vídeo do YouTube e o player de vídeo real era carregado apenas quando o usuário clicava na miniatura.
A imagem do quadro em miniatura dos vídeos do YouTube tem cerca de 15 kB de tamanho, então podemos reduzir o tamanho das páginas da web em quase um MB.
Demonstração de incorporação do YouTube Lite
Abra esta página de demonstração para ver a técnica do Google+ em ação. O primeiro vídeo da página é incorporado usando o código IFRAME padrão, enquanto o segundo vídeo usa o modo lite que carrega o vídeo do YouTube apenas sob demanda.
Quando um usuário clica no botão de reprodução, a imagem em miniatura é substituída pelo player de vídeo padrão do YouTube com reprodução automática definida como 1 para que o vídeo seja reproduzido quase instantaneamente. A grande vantagem é que o JavaScript extra do YouTube é carregado apenas quando alguém decide assistir ao vídeo incorporado e não de outra forma.
Incorporações leves e responsivas do YouTube
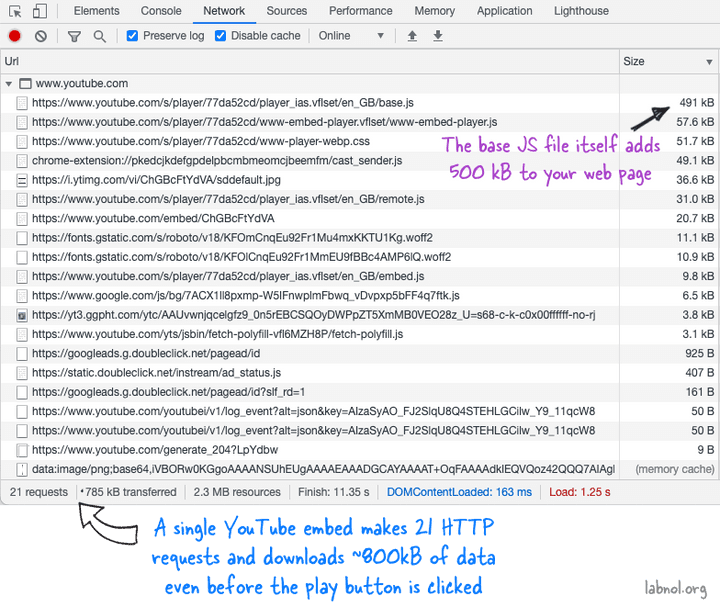
O código de incorporação padrão do YouTube usa a tag IFRAME, onde a largura e a altura do player de vídeo são fixas, tornando o player não responsivo.
O novo código de incorporação sob demanda para o YouTube é responsivo e ajusta as dimensões do player automaticamente com base no tamanho da tela do visitante.

Incorporar vídeos do YouTube de forma responsiva - Tutorial
Etapa 1: copie e cole o seguinte trecho de HTML em qualquer lugar da sua página da web onde você deseja que o vídeo do YouTube apareça. Lembre-se de substituir VIDEO_ID pelo ID real do seu vídeo do YouTube.
< div class = " youtube-player " data-id = " VIDEO_ID " > </ div >Não atribuiremos altura e largura, pois o player de vídeo ocupará automaticamente a largura do pai enquanto a altura é calculada automaticamente. Você também pode colar vários blocos DIV com diferentes IDs de vídeo se precisar incorporar vários vídeos do YouTube na mesma página.
Etapa 2: copie e cole o JavaScript em qualquer lugar do seu modelo da web. O script encontra todos os vídeos incorporados em uma página da Web e substitui os elementos DIV pelas miniaturas de vídeo e um botão de reprodução (consulte a demonstração).
< script > /* * Light YouTube Embeds by @labnol * Credit: https://www.labnol.org/ */ function labnolIframe ( div ) { var iframe = document . createElement ( 'iframe' ) ; iframe . setAttribute ( 'src' , 'https://www.youtube.com/embed/' + div . dataset . id + '?autoplay=1&rel=0' ) ; iframe . setAttribute ( 'frameborder' , '0' ) ; iframe . setAttribute ( 'allowfullscreen' , '1' ) ; iframe . setAttribute ( 'allow' , 'accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture' ) ; div . parentNode . replaceChild ( iframe , div ) ; } function initYouTubeVideos ( ) { var playerElements = document . getElementsByClassName ( 'youtube-player' ) ; for ( var n = 0 ; n < playerElements . length ; n ++ ) { var videoId = playerElements [ n ] . dataset . id ; var div = document . createElement ( 'div' ) ; div . setAttribute ( 'data-id' , videoId ) ; var thumbNode = document . createElement ( 'img' ) ; thumbNode . src = '//i.ytimg.com/vi/ID/hqdefault.jpg' . replace ( 'ID' , videoId ) ; div . appendChild ( thumbNode ) ; var playButton = document . createElement ( 'div' ) ; playButton . setAttribute ( 'class' , 'play' ) ; div . appendChild ( playButton ) ; div . onclick = function ( ) { labnolIframe ( this ) ; } ; playerElements [ n ] . appendChild ( div ) ; } } document . addEventListener ( 'DOMContentLoaded' , initYouTubeVideos ) ; </ script >Etapa 3: copie e cole o CSS antes da tag de fechamento do seu modelo da web.

< style > .youtube-player { position : relative ; padding-bottom : 56.25% ; height : 0 ; overflow : hidden ; max-width : 100% ; background : #000 ; margin : 5px ; } .youtube-player iframe { position : absolute ; top : 0 ; left : 0 ; width : 100% ; height : 100% ; z-index : 100 ; background : transparent ; } .youtube-player img { object-fit : cover ; display : block ; left : 0 ; bottom : 0 ; margin : auto ; max-width : 100% ; width : 100% ; position : absolute ; right : 0 ; top : 0 ; border : none ; height : auto ; cursor : pointer ; -webkit-transition : 0.4s all ; -moz-transition : 0.4s all ; transition : 0.4s all ; } .youtube-player img:hover { -webkit-filter : brightness ( 75% ) ; } .youtube-player .play { height : 72px ; width : 72px ; left : 50% ; top : 50% ; margin-left : -36px ; margin-top : -36px ; position : absolute ; background : url ( '//i.imgur.com/TxzC70f.png' ) no-repeat ; cursor : pointer ; } </ style >Você pode ver a técnica de incorporação leve do YouTube em ação nesta página do Codepen.
Observe que os navegadores Chrome e Safari no iPhone e Android só permitem a reprodução de vídeo HTML5 quando iniciados por uma interação do usuário. Eles bloqueiam a reprodução automática de mídia incorporada para evitar downloads não solicitados em redes celulares.
Tutoriais de incorporação do YouTube
- Incorporar um vídeo do YouTube com som sem som
- Coloque o vídeo do YouTube como plano de fundo da sua página da Web
- Incorporar apenas uma parte de um vídeo do YouTube