Lite YouTube Embeds - YouTube Videolarını Web Sitenize Gömmek için Daha İyi Bir Yöntem
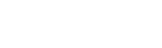
Yayınlanan: 2022-02-26Bir YouTube videosunu yerleştirmek kolaydır, ancak tek bir YouTube videosunun yerleştirilmesinin web sayfalarınıza ne kadar fazladan ağırlık ekleyebileceğini bilmek sizi şaşırtacaktır. YouTube video oynatıcısını tek başına oluşturmak için tarayıcının ~800 kB veri indirmesi gerekir (ekran görüntüsüne bakın). Ve bu dosyalar, ziyaretçi oynat düğmesini tıklamadan önce indirilir.

Gömülü YouTube videosu yalnızca web sayfalarınızın bayt boyutunu artırmakla kalmaz, aynı zamanda tarayıcının video oynatıcıyı oluşturmak için birden çok HTTP isteği yapması gerekir. Bu, sayfanızın genel yükleme süresini artırır, böylece web sitenizin sayfa hızını ve temel hayati puanlarını etkiler.
Varsayılan YouTube yerleştirme kodunun diğer dezavantajı, sabit boyutlu bir video oynatıcı oluşturması ve yanıt vermemesidir. İnsanlar web sitenizi bir cep telefonunda görüntülerse, video oynatıcı küçük ekran için düzgün şekilde yeniden boyutlandırılamayabilir.
Sayfa Boyutunu Artırmadan YouTube Videolarını Gömün
Artık kullanılmayan Google+, YouTube videolarını gömmek için çok akıllı bir teknik kullandı. Sayfa ilk yüklendiğinde, Google+ yalnızca YouTube videosunun küçük resmini yerleştirir ve gerçek video oynatıcı yalnızca kullanıcı küçük resmin içine tıkladığında yüklenirdi.
YouTube videolarının küçük resim çerçevesi yaklaşık 15 kB boyutundadır, bu nedenle web sayfalarının boyutunu neredeyse bir MB küçültebiliriz.
Lite YouTube Yerleştirme Demosu
Google+ tekniğini çalışırken görmek için bu demo sayfasını açın. İlk video, varsayılan IFRAME kodu kullanılarak sayfaya gömülürken, ikinci video, YouTube videosunu yalnızca isteğe bağlı olarak yükleyen basit modu kullanır.
Bir kullanıcı oynat düğmesini tıkladığında, küçük resim, otomatik oynatma 1'e ayarlanmış standart YouTube video oynatıcısıyla değiştirilir, böylece video neredeyse anında oynatılır. En büyük avantajı, fazladan YouTube JavaScript'inin yalnızca biri gömülü videoyu izlemeye karar verdiğinde yüklenmesidir, aksi halde değil.
Hafif ve Duyarlı YouTube Yerleştirmeleri
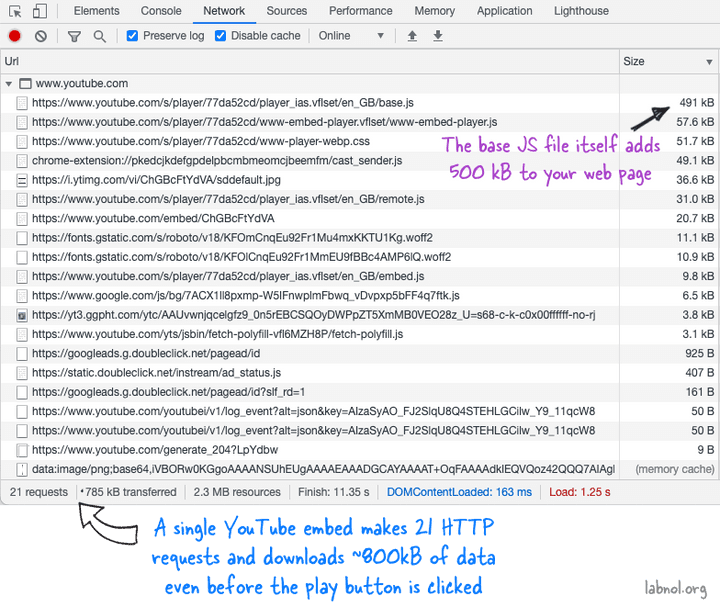
YouTube için standart yerleştirme kodu, video oynatıcının genişliğinin ve yüksekliğinin sabitlendiği IFRAME etiketini kullanır ve böylece oynatıcıyı yanıt vermez hale getirir.
YouTube için yeni isteğe bağlı yerleştirme kodu, ziyaretçinin ekran boyutuna göre oynatıcı boyutlarını otomatik olarak ayarlayan duyarlıdır.

YouTube Videolarını Duyarlı Bir Şekilde Yerleştirin - Eğitici
Adım 1: Aşağıdaki HTML snippet'ini web sayfanızda YouTube videosunun görünmesini istediğiniz herhangi bir yere kopyalayıp yapıştırın. VIDEO_ID YouTube videonuzun gerçek kimliğiyle değiştirmeyi unutmayın.
< div class = " youtube-player " data-id = " VIDEO_ID " > </ div >Yükseklik otomatik olarak hesaplanırken video oynatıcı ebeveynin genişliğini otomatik olarak işgal edeceğinden yükseklik ve genişlik atamayacağız. Aynı sayfaya birden fazla YouTube videosu yerleştirmeniz gerekiyorsa, farklı video kimliklerine sahip birden fazla DIV bloğu da yapıştırabilirsiniz.
Adım 2: JavaScript'i web şablonunuzun herhangi bir yerine kopyalayıp yapıştırın. Komut dosyası, bir web sayfasındaki tüm gömülü videoları bulur ve ardından DIV öğelerini video küçük resimleri ve bir oynat düğmesiyle değiştirir (bkz. demo).
< script > /* * Light YouTube Embeds by @labnol * Credit: https://www.labnol.org/ */ function labnolIframe ( div ) { var iframe = document . createElement ( 'iframe' ) ; iframe . setAttribute ( 'src' , 'https://www.youtube.com/embed/' + div . dataset . id + '?autoplay=1&rel=0' ) ; iframe . setAttribute ( 'frameborder' , '0' ) ; iframe . setAttribute ( 'allowfullscreen' , '1' ) ; iframe . setAttribute ( 'allow' , 'accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture' ) ; div . parentNode . replaceChild ( iframe , div ) ; } function initYouTubeVideos ( ) { var playerElements = document . getElementsByClassName ( 'youtube-player' ) ; for ( var n = 0 ; n < playerElements . length ; n ++ ) { var videoId = playerElements [ n ] . dataset . id ; var div = document . createElement ( 'div' ) ; div . setAttribute ( 'data-id' , videoId ) ; var thumbNode = document . createElement ( 'img' ) ; thumbNode . src = '//i.ytimg.com/vi/ID/hqdefault.jpg' . replace ( 'ID' , videoId ) ; div . appendChild ( thumbNode ) ; var playButton = document . createElement ( 'div' ) ; playButton . setAttribute ( 'class' , 'play' ) ; div . appendChild ( playButton ) ; div . onclick = function ( ) { labnolIframe ( this ) ; } ; playerElements [ n ] . appendChild ( div ) ; } } document . addEventListener ( 'DOMContentLoaded' , initYouTubeVideos ) ; </ script >Adım 3: Web şablonunuzun kapanış başlığı etiketinden önce CSS'yi kopyalayıp yapıştırın.

< style > .youtube-player { position : relative ; padding-bottom : 56.25% ; height : 0 ; overflow : hidden ; max-width : 100% ; background : #000 ; margin : 5px ; } .youtube-player iframe { position : absolute ; top : 0 ; left : 0 ; width : 100% ; height : 100% ; z-index : 100 ; background : transparent ; } .youtube-player img { object-fit : cover ; display : block ; left : 0 ; bottom : 0 ; margin : auto ; max-width : 100% ; width : 100% ; position : absolute ; right : 0 ; top : 0 ; border : none ; height : auto ; cursor : pointer ; -webkit-transition : 0.4s all ; -moz-transition : 0.4s all ; transition : 0.4s all ; } .youtube-player img:hover { -webkit-filter : brightness ( 75% ) ; } .youtube-player .play { height : 72px ; width : 72px ; left : 50% ; top : 50% ; margin-left : -36px ; margin-top : -36px ; position : absolute ; background : url ( '//i.imgur.com/TxzC70f.png' ) no-repeat ; cursor : pointer ; } </ style >Hafif YouTube yerleştirme tekniğini bu Codepen sayfasında çalışırken görebilirsiniz.
Lütfen iPhone ve Android'deki Chrome ve Safari tarayıcılarının yalnızca bir kullanıcı etkileşimi tarafından başlatıldığında HTML5 videonun oynatılmasına izin verdiğini unutmayın. Hücresel ağlar üzerinden istenmeyen indirmeleri önlemek için gömülü medyanın otomatik olarak oynatılmasını engellerler.
YouTube Yerleştirme Eğitimleri
- Bir YouTube Videosunu Sesi Kapatarak Yerleştirin
- YouTube Videosunu Web Sayfanızın Arka Planı Olarak Yerleştirin
- Bir YouTube Videosunun Yalnızca Bir Kısmını Gömme