Lite YouTube Embeds: un mejor método para incrustar videos de YouTube en su sitio web
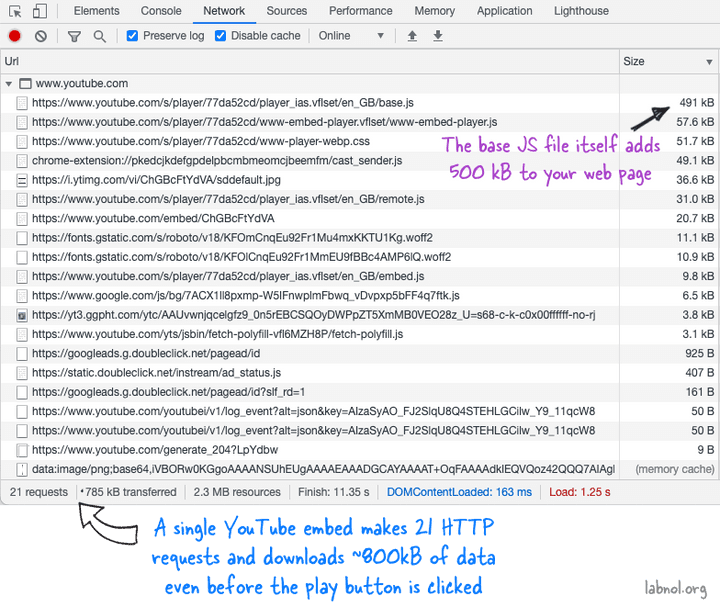
Publicado: 2022-02-26Es fácil incrustar un video de YouTube, pero se sorprenderá al saber cuánto peso adicional puede agregar una sola incrustación de video de YouTube a sus páginas web. El navegador tiene que descargar ~800 kB de datos (ver captura de pantalla) solo para renderizar el reproductor de video de YouTube. Y estos archivos se descargan incluso antes de que el visitante haya hecho clic en el botón de reproducción.

El video de YouTube incrustado no solo aumenta el tamaño en bytes de sus páginas web, sino que el navegador tiene que realizar varias solicitudes HTTP para reproducir el reproductor de video. Esto aumenta el tiempo de carga general de su página, lo que afecta la velocidad de la página y el puntaje de los signos vitales centrales de su sitio web.
El otro inconveniente con el código de inserción predeterminado de YouTube es que representa un reproductor de video de dimensiones fijas y no responde. Si las personas ven su sitio web en un teléfono móvil, es posible que el reproductor de video no cambie de tamaño correctamente para la pantalla pequeña.
Incruste videos de YouTube sin aumentar el tamaño de la página
El ahora desaparecido Google+ empleó una técnica muy inteligente para incrustar videos de YouTube. Cuando la página se cargaba inicialmente, Google+ solo incrustaba la imagen en miniatura del video de YouTube y el reproductor de video real se cargaba solo cuando el usuario hacía clic dentro de la miniatura.
La imagen del marco en miniatura de los videos de YouTube tiene un tamaño de aproximadamente 15 kB, por lo que podemos reducir el tamaño de las páginas web en casi un MB.
Demostración de incrustación de YouTube Lite
Abra esta página de demostración para ver la técnica de Google+ en acción. El primer video se incrusta en la página usando el código IFRAME predeterminado, mientras que el segundo video usa el modo lite que carga el video de YouTube solo a pedido.
Cuando un usuario hace clic en el botón de reproducción, la imagen en miniatura se reemplaza con el reproductor de video estándar de YouTube con reproducción automática configurada en 1 para que el video se reproduzca casi instantáneamente. La gran ventaja es que el JavaScript adicional de YouTube se carga solo cuando alguien decide ver el video incrustado y no de otra manera.
Incrustaciones de YouTube ligeras y receptivas
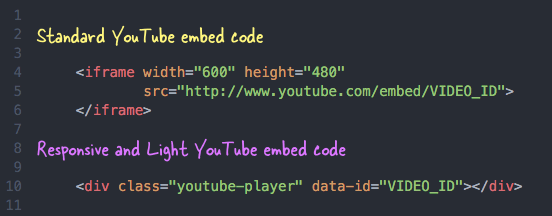
El código de inserción estándar para YouTube usa la etiqueta IFRAME donde el ancho y la altura del reproductor de video son fijos, lo que hace que el reproductor no responda.
El nuevo código de inserción a pedido para YouTube es receptivo y ajusta las dimensiones del reproductor automáticamente según el tamaño de la pantalla del visitante.

Incrustar videos de YouTube de forma receptiva - Tutorial
Paso 1: copie y pegue el siguiente fragmento HTML en cualquier lugar de su página web donde desee que aparezca el video de YouTube. Recuerda reemplazar VIDEO_ID con el ID real de tu video de YouTube.
< div class = " youtube-player " data-id = " VIDEO_ID " > </ div >No asignaremos alto y ancho ya que el reproductor de video ocupará automáticamente el ancho del padre mientras que el alto se calcula automáticamente. También puede pegar varios bloques DIV con diferentes ID de video si necesita incrustar varios videos de YouTube en la misma página.
Paso 2: copie y pegue el JavaScript en cualquier lugar de su plantilla web. El script encuentra todos los videos incrustados en una página web y luego reemplaza los elementos DIV con las miniaturas de video y un botón de reproducción (ver demostración).
< script > /* * Light YouTube Embeds by @labnol * Credit: https://www.labnol.org/ */ function labnolIframe ( div ) { var iframe = document . createElement ( 'iframe' ) ; iframe . setAttribute ( 'src' , 'https://www.youtube.com/embed/' + div . dataset . id + '?autoplay=1&rel=0' ) ; iframe . setAttribute ( 'frameborder' , '0' ) ; iframe . setAttribute ( 'allowfullscreen' , '1' ) ; iframe . setAttribute ( 'allow' , 'accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture' ) ; div . parentNode . replaceChild ( iframe , div ) ; } function initYouTubeVideos ( ) { var playerElements = document . getElementsByClassName ( 'youtube-player' ) ; for ( var n = 0 ; n < playerElements . length ; n ++ ) { var videoId = playerElements [ n ] . dataset . id ; var div = document . createElement ( 'div' ) ; div . setAttribute ( 'data-id' , videoId ) ; var thumbNode = document . createElement ( 'img' ) ; thumbNode . src = '//i.ytimg.com/vi/ID/hqdefault.jpg' . replace ( 'ID' , videoId ) ; div . appendChild ( thumbNode ) ; var playButton = document . createElement ( 'div' ) ; playButton . setAttribute ( 'class' , 'play' ) ; div . appendChild ( playButton ) ; div . onclick = function ( ) { labnolIframe ( this ) ; } ; playerElements [ n ] . appendChild ( div ) ; } } document . addEventListener ( 'DOMContentLoaded' , initYouTubeVideos ) ; </ script >Paso 3: copie y pegue el CSS antes de la etiqueta principal de cierre de su plantilla web.

< style > .youtube-player { position : relative ; padding-bottom : 56.25% ; height : 0 ; overflow : hidden ; max-width : 100% ; background : #000 ; margin : 5px ; } .youtube-player iframe { position : absolute ; top : 0 ; left : 0 ; width : 100% ; height : 100% ; z-index : 100 ; background : transparent ; } .youtube-player img { object-fit : cover ; display : block ; left : 0 ; bottom : 0 ; margin : auto ; max-width : 100% ; width : 100% ; position : absolute ; right : 0 ; top : 0 ; border : none ; height : auto ; cursor : pointer ; -webkit-transition : 0.4s all ; -moz-transition : 0.4s all ; transition : 0.4s all ; } .youtube-player img:hover { -webkit-filter : brightness ( 75% ) ; } .youtube-player .play { height : 72px ; width : 72px ; left : 50% ; top : 50% ; margin-left : -36px ; margin-top : -36px ; position : absolute ; background : url ( '//i.imgur.com/TxzC70f.png' ) no-repeat ; cursor : pointer ; } </ style >Puede ver la técnica ligera de inserción de YouTube en acción en esta página de Codepen.
Tenga en cuenta que los navegadores Chrome y Safari en iPhone y Android solo permiten la reproducción de video HTML5 cuando se inicia mediante una interacción del usuario. Bloquean la reproducción automática de medios incrustados para evitar descargas no solicitadas a través de redes celulares.
Tutoriales de inserción de YouTube
- Incrustar un video de YouTube con sonido silenciado
- Coloque el video de YouTube como fondo de su página web
- Incruste solo una parte de un video de YouTube