Lite YouTube Embeds - O metodă mai bună de încorporare a videoclipurilor YouTube pe site-ul dvs. web
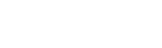
Publicat: 2022-02-26Este ușor să încorporați un videoclip YouTube, dar veți fi surprins să aflați câtă greutate suplimentară poate adăuga un singur videoclip YouTube încorporat paginilor dvs. web. Browserul trebuie să descarce ~800 kB de date (vezi captura de ecran) pentru redarea doar playerului video YouTube. Și aceste fișiere sunt descărcate chiar înainte ca vizitatorul să facă clic pe butonul de redare.

Videoclipul YouTube încorporat nu numai că mărește dimensiunea de octeți a paginilor dvs. web, dar browserul trebuie să facă mai multe solicitări HTTP pentru a reda playerul video. Acest lucru crește timpul general de încărcare a paginii dvs., afectând astfel viteza paginii și scorul de bază vital al site-ului dvs.
Celălalt dezavantaj al codului de încorporare YouTube prestabilit este că redă un player video de dimensiuni fixe și nu este receptiv. Dacă utilizatorii vă văd site-ul pe un telefon mobil, este posibil ca playerul video să nu se redimensioneze corect pentru ecranul mic.
Încorporați videoclipuri YouTube fără a mări dimensiunea paginii
Google+, acum dispărut, a folosit o tehnică foarte inteligentă pentru încorporarea videoclipurilor YouTube. Când pagina a fost încărcată inițial, Google+ ar încorpora doar imaginea în miniatură a videoclipului YouTube, iar playerul video real era încărcat numai atunci când utilizatorul făcea clic în miniatură.
Imaginea miniatură a videoclipurilor YouTube are o dimensiune de aproximativ 15 kB, așa că putem reduce dimensiunea paginilor web cu aproape un MB.
Lite YouTube Embed Demo
Deschideți această pagină demonstrativă pentru a vedea tehnica Google+ în acțiune. Primul videoclip în care pagina este încorporat folosind codul IFRAME implicit, în timp ce al doilea videoclip utilizează modul simplificat care încarcă videoclipul YouTube numai la cerere.
Când un utilizator dă clic pe butonul de redare, imaginea în miniatură este înlocuită cu playerul video standard YouTube cu redare automată setată la 1, astfel încât videoclipul să fie redat aproape instantaneu. Marele avantaj este că JavaScript suplimentar YouTube se încarcă numai atunci când cineva decide să vizioneze videoclipul încorporat și nu altfel.
Încorporare YouTube ușoare și receptive
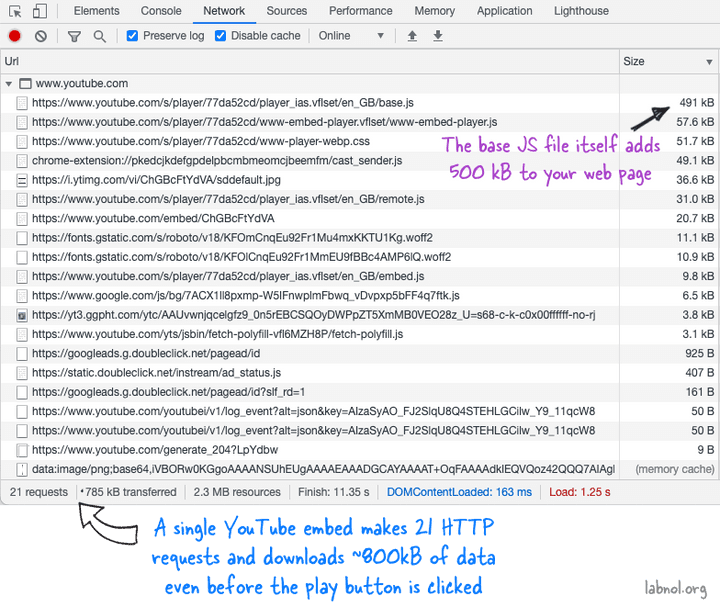
Codul de încorporare standard pentru YouTube utilizează eticheta IFRAME, unde lățimea și înălțimea playerului video sunt fixe, făcând astfel playerul să nu răspundă.
Noul cod de încorporare la cerere pentru YouTube este receptiv și ajustează automat dimensiunile playerului în funcție de dimensiunea ecranului vizitatorului.

Încorporați videoclipuri YouTube în mod receptiv - Tutorial
Pasul 1: Copiați și inserați următorul fragment HTML oriunde în pagina dvs. web unde doriți să apară videoclipul YouTube. Nu uitați să înlocuiți VIDEO_ID cu ID-ul real al videoclipului dvs. YouTube.
< div class = " youtube-player " data-id = " VIDEO_ID " > </ div >Nu vom atribui înălțime și lățime, deoarece playerul video va ocupa automat lățimea părintelui în timp ce înălțimea este calculată automat. De asemenea, puteți lipi mai multe blocuri DIV cu ID-uri video diferite dacă trebuie să încorporați mai multe videoclipuri YouTube pe aceeași pagină.
Pasul 2: Copiați și inserați JavaScript oriunde în șablonul dvs. web. Scriptul găsește toate videoclipurile încorporate pe o pagină web și apoi înlocuiește elementele DIV cu miniaturile video și un buton de redare (vezi demonstrația).
< script > /* * Light YouTube Embeds by @labnol * Credit: https://www.labnol.org/ */ function labnolIframe ( div ) { var iframe = document . createElement ( 'iframe' ) ; iframe . setAttribute ( 'src' , 'https://www.youtube.com/embed/' + div . dataset . id + '?autoplay=1&rel=0' ) ; iframe . setAttribute ( 'frameborder' , '0' ) ; iframe . setAttribute ( 'allowfullscreen' , '1' ) ; iframe . setAttribute ( 'allow' , 'accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture' ) ; div . parentNode . replaceChild ( iframe , div ) ; } function initYouTubeVideos ( ) { var playerElements = document . getElementsByClassName ( 'youtube-player' ) ; for ( var n = 0 ; n < playerElements . length ; n ++ ) { var videoId = playerElements [ n ] . dataset . id ; var div = document . createElement ( 'div' ) ; div . setAttribute ( 'data-id' , videoId ) ; var thumbNode = document . createElement ( 'img' ) ; thumbNode . src = '//i.ytimg.com/vi/ID/hqdefault.jpg' . replace ( 'ID' , videoId ) ; div . appendChild ( thumbNode ) ; var playButton = document . createElement ( 'div' ) ; playButton . setAttribute ( 'class' , 'play' ) ; div . appendChild ( playButton ) ; div . onclick = function ( ) { labnolIframe ( this ) ; } ; playerElements [ n ] . appendChild ( div ) ; } } document . addEventListener ( 'DOMContentLoaded' , initYouTubeVideos ) ; </ script >Pasul 3: Copiați și inserați CSS-ul înainte de eticheta de închidere a șablonului dvs. web.

< style > .youtube-player { position : relative ; padding-bottom : 56.25% ; height : 0 ; overflow : hidden ; max-width : 100% ; background : #000 ; margin : 5px ; } .youtube-player iframe { position : absolute ; top : 0 ; left : 0 ; width : 100% ; height : 100% ; z-index : 100 ; background : transparent ; } .youtube-player img { object-fit : cover ; display : block ; left : 0 ; bottom : 0 ; margin : auto ; max-width : 100% ; width : 100% ; position : absolute ; right : 0 ; top : 0 ; border : none ; height : auto ; cursor : pointer ; -webkit-transition : 0.4s all ; -moz-transition : 0.4s all ; transition : 0.4s all ; } .youtube-player img:hover { -webkit-filter : brightness ( 75% ) ; } .youtube-player .play { height : 72px ; width : 72px ; left : 50% ; top : 50% ; margin-left : -36px ; margin-top : -36px ; position : absolute ; background : url ( '//i.imgur.com/TxzC70f.png' ) no-repeat ; cursor : pointer ; } </ style >Puteți vedea tehnica ușoară de încorporare YouTube în acțiune pe această pagină Codepen.
Rețineți că browserele Chrome și Safari de pe iPhone și Android permit redarea videoclipurilor HTML5 numai atunci când sunt inițiate de o interacțiune a utilizatorului. Acestea blochează redarea automată a conținutului media încorporat pentru a preveni descărcările nesolicitate prin rețelele celulare.
Tutoriale pentru încorporare YouTube
- Încorporați un videoclip YouTube cu sunetul dezactivat
- Plasați videoclipul YouTube ca fundal pentru pagina dvs. web
- Încorporați doar o porțiune dintr-un videoclip YouTube