Google 드라이브 및 PayPal을 사용하여 온라인으로 디지털 제품을 판매하는 방법
게시 됨: 2022-02-26웹 덕분에 누구나 웹사이트, 소셜 미디어, 이메일 뉴스레터를 통해 디지털 제품을 고객에게 직접 판매할 수 있습니다. PDF eBook, 이벤트 티켓, MP3 음악, 사진, 기프트 카드, 소프트웨어 앱, 라이센스 키, 쿠폰 코드, 웹사이트 템플릿, 글꼴, 그래픽, 비디오 코스 및 더 많은 다운로드 가능한 파일을 판매할 수 있습니다.
Gumroad, E-junkie, Paddle, FastSpring, Shopify, Instamojo 및 WooCommerce와 같이 디지털 제품을 판매하는 데 도움이 되는 전자 상거래 플랫폼이 많이 있지만 여기에 도움이 될 DIY 솔루션이 있습니다. PayPal 및 Google 계정을 사용하여 5분 이내에 자신의 온라인 디지털 상점을 구축하십시오.
디지털 상품 판매 - 워크플로
구현을 시작하기 전에 결제 및 디지털 배송 워크플로가 작동하는 방식에 대한 개요가 있습니다.
- 웹사이트나 블로그에 "지금 구매" 버튼을 삽입하세요.
- 구매자는 체크아웃 버튼을 클릭하고 신용 카드 정보를 입력하고 결제를 완료합니다. 고객은 사이트에 머물며 구매를 완료하기 위해 어디로도 리디렉션되지 않습니다.
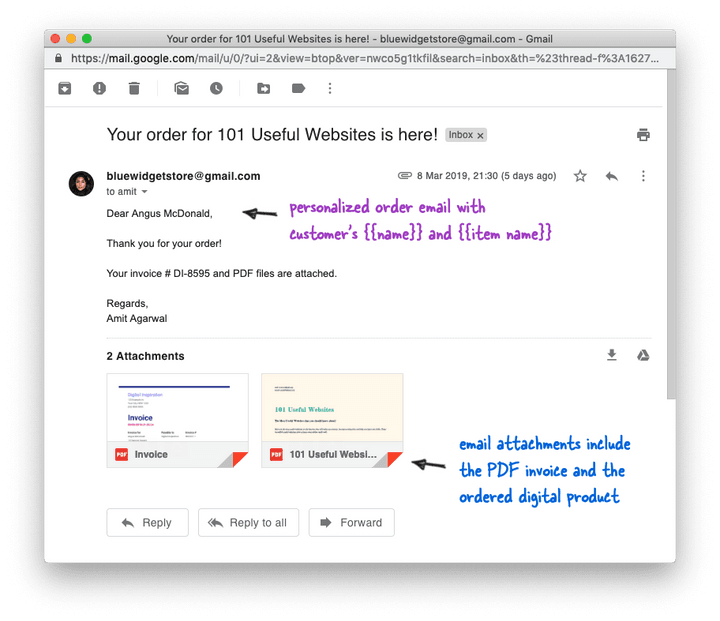
- 주문은 Gmail에서 개인화된 이메일 메시지로 고객에게 전달됩니다. 확인 이메일에 세금계산서를 첨부할 수도 있습니다.
라이브 데모 페이지로 이동하여 데스크톱이나 휴대폰에서 1단계 결제를 경험할 수 있습니다.
PayPal 및 Google 드라이브로 디지털 다운로드 판매
워크플로는 파일을 안전하게 호스팅하기 위해 Google 드라이브, 지불 처리를 위해 PayPal, 전문적인 PDF 인보이스를 생성하기 위해 Google Sheets 및 파일 첨부로 구매자에게 주문을 전달하기 위해 Gmail을 사용합니다.
파일의 크기나 판매할 수 있는 제품의 수에는 제한이 없습니다. 대역폭이나 스토리지 제한이 없습니다. PayPal 및 Stripe에서 직접 청구하는 결제 처리 수수료를 제외하고는 거래 수수료가 없습니다.
디지털 상품 판매 시작하기
다음은 PayPal 및 Google 드라이브를 사용하여 디지털 제품을 쉽게 판매하는 방법을 설명하는 단계별 비디오 자습서입니다.
1단계: PayPal 앱 만들기
PayPal 비즈니스 계정을 만듭니다. 그런 다음 developer.paypal.com으로 이동하여 PayPal로 로그인합니다.
PayPal 개발자 대시보드 내에서 My Apps & Credentials 으로 이동하여 Rest API Apps 섹션에서 새 앱을 만듭니다. 내부용으로만 앱에 이름을 지정할 수 있습니다. 샌드박스 및 라이브 모드 모두에 대한 클라이언트 자격 증명을 생성해야 합니다.
2단계: PayPal 웹훅 만들기
구매자가 구매를 완료하고 결제하면 PayPal에서 특정 URL을 호출하여 Google 스프레드시트에 알림을 보내며 이를 웹훅이라고 합니다.
웹훅을 만들려면 digitalgoods.dev/copy로 이동하여 Google 시트를 Google 드라이브에 복사하세요. 시트 내에서 도구 > 스크립트 편집기 로 이동한 다음 게시 > 웹 앱으로 배포 를 선택하고 업데이트 버튼을 클릭하여 PayPal 웹훅을 만듭니다. URL을 클립보드에 복사합니다.
Google 계정을 대신하여 이메일 보내기, 드라이브 파일 첨부, PDF 인보이스 생성 등 모든 작업을 수행해야 하므로 스크립트를 한 번 승인해야 합니다.
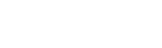
3단계: Google 스프레드시트 내에서 앱 구성
Google 스프레드시트 내의 "구성" 시트로 전환하고 "웹훅" 필드에 웹훅 URL을 붙여넣습니다. 그런 다음 1단계에서 생성한 Client ID와 Secret을 Google Sheet의 해당 필드에 복사하여 붙여넣습니다.

시트에는 몇 가지 다른 필수 필드가 있습니다. 기본 통화, 배송 환경 설정(구매자의 주소를 캡처할지 여부)을 선택하고 브랜드 이름과 소프트 설명자를 지정합니다(구매자의 신용 카드 명세서에 표시됨).
시트의 디지털 상품 메뉴( 도움말 메뉴 근처에 있음)로 이동하고 PayPal 구성 테스트를 선택하여 PayPal과 Google 스프레드시트 연결이 작동하는지 확인합니다.
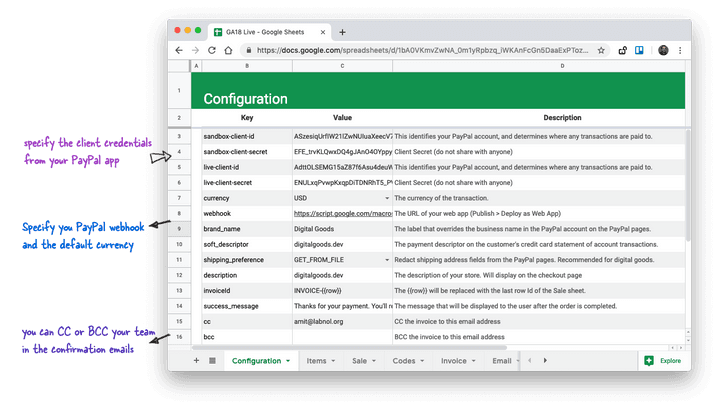
4단계: 디지털 제품 추가
"항목" 시트로 전환하고 셀 E1에 기본 세율을 입력합니다. 그런 다음 행당 하나씩 시트에 하나 이상의 제품을 추가합니다. D 열에 항목의 가격을 지정하기만 하면 E1에 설정된 세율을 기반으로 세금 및 총액이 자동으로 계산됩니다.

디지털 제품에 파일을 첨부하려면 파일 열의 셀을 강조 표시한 다음 디지털 제품 메뉴로 이동하여 드라이브 파일 첨부 를 선택하십시오. Google 파일 선택기가 열리고 구매자가 해당 제품을 구매한 후 구매자에게 보낼 Google 드라이브에서 하나 이상의 파일을 선택할 수 있습니다.

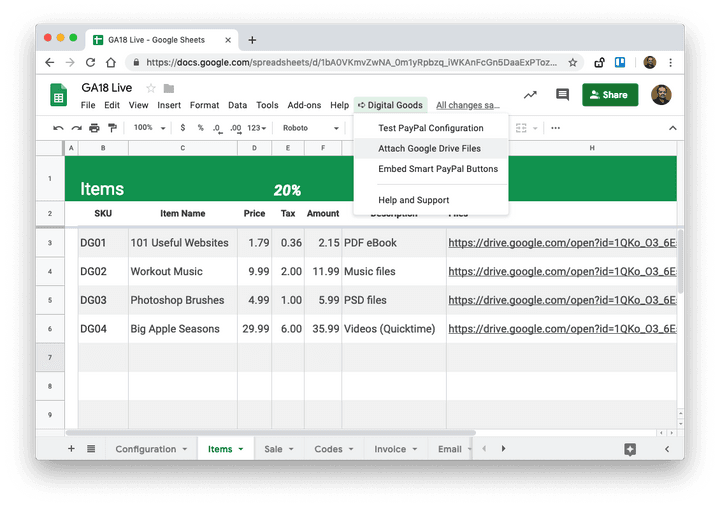
4단계: 세금 계산서 템플릿 만들기
"인보이스" 시트로 전환하고 송장 템플릿을 사용자 지정합니다. 공식을 사용하고, 로고를 추가하고, 브랜드와 일치하는 스타일을 적용할 수 있으며 템플릿은 PDF 파일로 변환되어 주문 확인 이메일에 첨부 파일로 전송됩니다.

송장 템플릿에는 Document Studio 내에서 사용한 것과 유사한 장소 마커가 포함될 수 있습니다. 예를 들어, {{Name}} 변수는 PayPal 주문에 있는 고객의 전체 이름으로 대체됩니다. {{Email}} 변수는 구매자의 이메일 주소로 대체되고 {{Invoice Id}}는 고유한 인보이스 번호를 인보이스에 추가합니다.
5단계: 주문 확인 이메일 생성
"이메일" 시트로 전환하고 결제를 완료한 후 고객에게 보낼 HTML 템플릿을 만듭니다. 이메일은 자동으로 파일과 PDF 송장을 첨부 파일로 포함하지만 이메일 메시지와 제목을 사용자 정의할 수 있습니다.
시트의 첫 번째 행은 제목이고 나머지는 모두 메시지 본문에 표시됩니다. 메일 병합과 같은 이메일은 개인화할 수 있으며 HTML 태그를 사용하여 이메일에 이미지, 링크 및 풍부한 콘텐츠를 추가할 수도 있습니다.
6단계: PayPal 버튼 테스트
이제 제품을 Google 시트에 추가했으므로 라이브 웹사이트에 버튼을 포함하기 전에 샌드박스 모드에서 통합을 테스트할 차례입니다.
PayPal 대시보드로 돌아가서 모의 섹션 아래의 오른쪽 사이드바에서 Credit Card Generator 를 선택합니다. 여기에서 샌드박스 모드에서 PayPal 체크아웃 버튼을 테스트하기 위해 만료 날짜와 CVV가 있는 임의의 신용 카드 번호를 생성할 수 있습니다.
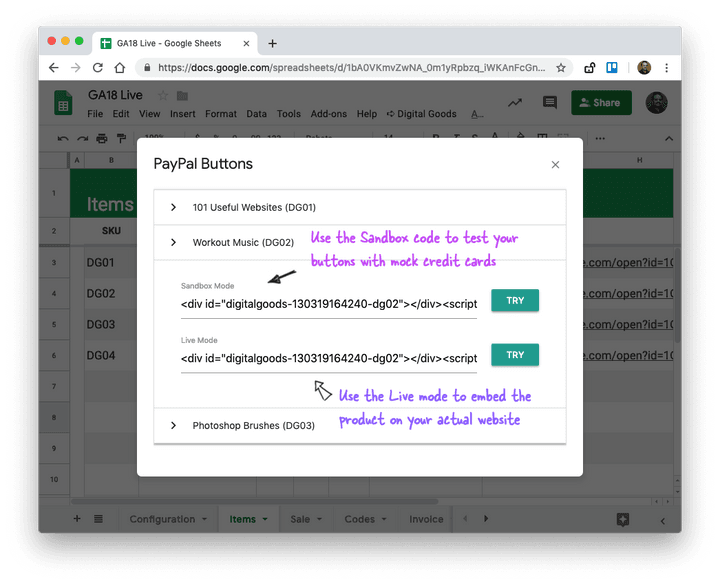
Google 시트 내에서 디지털 도구 > PayPal 버튼 포함을 선택하여 디지털 제품에 대한 HTML 포함 코드를 생성합니다. 화면은 라이브 모드와 샌드박스 모드 모두에서 포함 코드를 제공합니다.

샌드박스 모드 옆에 있는 시도 버튼을 클릭하면 Google 시트 내에서 바로 버튼을 테스트할 수 있습니다. 신용 카드 아이콘을 클릭하고 모의 신용 카드 번호를 입력하고 "지금 지불"을 클릭하여 테스트 거래를 완료하십시오.
PayPal은 Webhook을 호출하고 주문 워크플로를 트리거합니다. "로그" 시트로 전환하면 방금 완료한 거래에 대한 새 항목을 곧 찾을 수 있습니다. Gmail 보낸 편지함 폴더를 열면 방금 구매자의 이메일을 보낸 이메일 사본을 찾을 수 있습니다.
통합이 예상대로 작동하는 경우 시트의 Embed PayPal 메뉴로 이동하고 이번에는 "라이브" 모드의 포함 코드를 복사하여 웹사이트에 붙여넣습니다. 이제 제품이 출시되었으며 전 세계 모든 사람이 한 번의 결제로 제품을 구입할 수 있습니다.
다음은 구매 후 고객에게 발송될 샘플 이메일입니다.

들어오는 모든 주문은 Google 시트의 "판매" 탭에서 실시간으로 추적할 수 있습니다. 시트에는 고객의 이름, 이메일 주소, 주문 요약 및 구매자의 우편 주소가 포함됩니다. 주소는 구성 시트에서 배송 기본 설정을 "GET_FROM_FILE"로 설정한 경우에만 사용할 수 있습니다.
이 시트 내에서 Gmail과 편지 병합을 직접 실행하여 기존 고객에게 제품 업데이트를 쉽게 보낼 수 있습니다. 디지털 상품으로 전환하기 전에 PayPal을 사용하고 있었다면 모든 PayPal 이메일을 새 Gmail 레이블 아래에 넣고 시트 내에서 이메일 주소를 추출한 다음 해당 목록을 병합에 사용하세요.
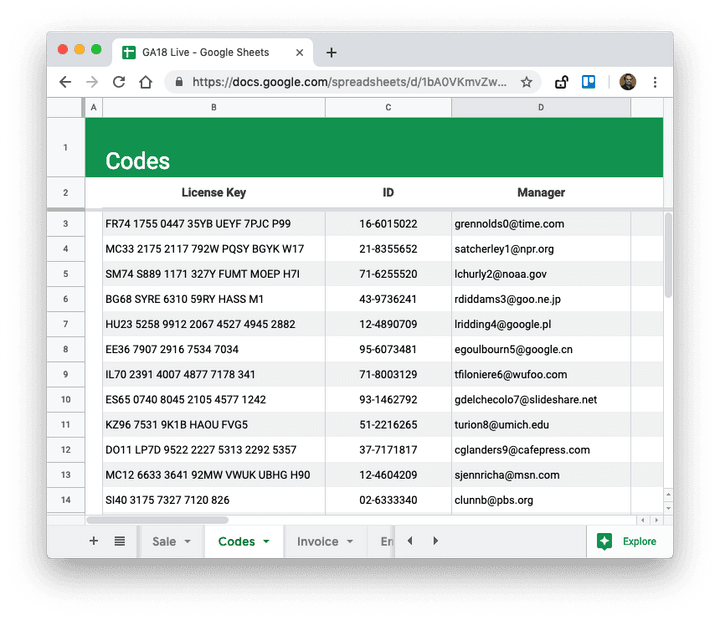
고유 라이센스 키 및 코드 판매 방법
일부 비즈니스에서는 고객에게 고유한 코드를 보낼 수 있습니다. 여기에는 소프트웨어 앱의 잠금을 해제하기 위한 라이선스 번호(Digital Inspiration에서와 같이), 스트리밍 비디오 과정에 액세스하기 위한 비밀번호, 할인 쿠폰, 기프트 카드, 이벤트 등록 번호 등이 포함될 수 있습니다.

디지털 상품으로 고유 라이선스 코드를 간편하게 보낼 수 있습니다. 스프레드시트에서 "코드" 시트를 열고 미리 생성된 코드 목록을 열 중 하나에 넣습니다. 위의 스크린샷과 같이 이 열에 제목을 지정합니다. 그런 다음 이메일 메시지에 {{column title}}을(를) 포함하면 마커 대신 고유 코드가 추가됩니다.
내부적으로 앱은 판매 시트의 마지막 행(현재 주문)을 보고 코드 시트의 동일한 행에서 코드를 가져와 이메일과 송장에 추가합니다.
문제 해결 팁
비디오 자습서는 전체 워크플로를 매우 자세히 설명하지만 여전히 문제가 발생하는 경우 다음과 같은 몇 가지 팁이 있습니다.
- 구성 시트로 이동하여 디버그 설정을 "예"로 설정합니다. 다음으로 샌드박스 모드 내에서 테스트 트랜잭션을 수행하고 로그 시트에 오류가 있는지 확인합니다.
- 디지털 상품 메뉴로 이동하고 테스트 구성을 다시 실행하여 PayPal 샌드박스 및 라이브 자격 증명이 올바른지 확인합니다.
- PayPal은 드문 경우지만 웹훅 전달을 지연할 수 있습니다. PayPal 대시보드로 이동하여 Webhook(링크)를 선택하여 최근에 처리된 Webhook 이벤트 및 해당 상태 목록을 가져옵니다. 도움이 필요한 경우 paypal-techsupport.com에서 사례를 열 수 있습니다.
- 복사한 Google 스프레드시트에서 원본 시트의 이름을 바꾸거나 삭제하지 않았는지 확인하십시오.
- Chrome 개발자 도구를 열고 네트워크 탭으로 전환한 다음 광고 차단기가 PayPal 스크립트를 차단하고 있지 않은지 확인합니다.
문제를 해결할 수 없는 경우 digitalinspiration.support에서 질문하십시오.
디지털 상품 판매